Pesquisar na Comunidade
Mostrando resultados para as tags ''spriting''.
Encontrado 119 registros
-

spriting Download Naruto & Sasuke The Last Movie
um tópico no fórum postou JG6 Exposições (Show Off)
Eae Galera, eu trouxe aqui pra vcs o sasuke e o naruto the last que eu havia postado em outro tópico como show off mais agora é pra vcs baixarem e colocarem em seus servers as sprites foram feitas por mim então usem a vontade, moderador se tiver na área errada por favor troque pra mim. Então o tão esperado download: Naruto: Sasuke: Só vcs salvarem as imagens e cortarem tá até os movimentos deles. Vlws -
Categoria: Download de Sprite Créditos: PokeXGames, TioDoLeite Conteúdo: Mega Alakazam Mega Ampharos [Novo] Mega Banete [Novo] Mega Blastoise Mega Blaziken Mega Charizard X Mega Charizard Y Mega Gengar Mega Latias [Novo] Mega Lucario Mega Tyranitar Prévia Download Pokemon XY - Mega Evolução.rar Scan https://www.virustotal.com/en/file/1fcf1fedbfa2cf03d0f411a99139405746861cd11f8dd009d37f40219f86c251/analysis/1433674051/
-
OBD é o formato usado pelo programa Object Builder para exportar e importar objetos no cliente. O tutorial pretende dar dicas básicas para melhor aproveitamento do formato. Exportando um OBD 1 - Abra seus arquivos do cliente no Object Builder. 2 - Clique no botão exportar que fica abaixo da visualização do objeto ou clique com o direito do mouse sobre o objeto na lista. 3 - Selecione o formato OBD e a versão do cliente. Importando um arquivo OBD 1 - Clique no botão importar que fica abaixo da visualização do objeto. 2 - Na janela Import Object, selecione o arquivo que deseja importar. Para importar mais de um objeto por vez, arraste os objetos direto do seus arquivos para dentro do programa e solte-os na área de visualização ou na lista de objetos. Editando OBD Se você precisa editar apenas um ou alguns OBDs. 1 - Crie novos arquivos spr e dat no Object Builder para sua versão de cliente. 2 - Importe o OBD que você deseja editar. 3 - Faça as alterações necessárias. 3 - Exporte o objeto modificado novamente como OBD. IDC para OBD Se você tem alguns IDCs e gostaria de converter pra OBD. 1 - Crie novos arquivos spr e dat no Object Builder para sua versão de cliente. 2 - Compile os arquivos. 3 - Abra os arquivos criados em um editor que suporta IDC e importe os IDCs que você precisa. 4 - Compile os arquivos. 5 - Abra os arquivos compilados novamente no Object Builder e exporte como OBD. Visualizando o conteúdo dos OBDs Use o programa Object Viewer para visualizar arquivos OBDs. Estrutura dos arquivos OBDs (Para desenvolvedores) Créditos Edmignari (edmignari@xtibia.com)
-
Já conhece o Discord da This is Spriting? Nós temos o intuito de ajudar os interessados em aprender a fazer sprites. Como as do Tibia, PokeXGames, Grand Line Adventures e similares. Para isso, o grupo conta com o acompanhamento de profissionais no chat, dando dicas de como e o que melhorar. E a melhor parte: É tudo gratuito! Duelo Mensal Nós organizamos um duelo de sprites mensalmente, com um tema escolhido pela comunidade. O objetivo do duelo é estarmos sempre praticando e incentivar novos artistas. Sprites Free For Use Nós procuramos incentivar desenvolvedores independentes cedendo algumas sprites gratuitas e exclusivas. Interaja, aprenda, ensine, encontre um artista para seu projeto ou apresente seu trabalho. Te esperamos lá!
-
- Discord Para Free-Lancers -olá, existem muitos grupos que ensinam pixel art, porem não possui um focado em apenas Compra e Venda de sprites, pensando nisso criei um grupo apenas para compra e venda de sprites. Cargo : FreeLancer = apenas para spriters experientes(perspectiva) https://discord.gg/e5eMTS - Discord For Free-Lancers -There are many groups that teach pixel art, but there is no focus on just buying and selling sprites, thinking about it I created a group just for buying and selling sprites.
-
Categoria: Download de Sprite Créditos: Jonathan Pires Conteúdo: Espeon, Flareon, Jolteon, Gallade, Heracross, Kangaskhan, Miltank, Rhydon, Mr. Mime, Snorlax, Togekiss, Umbreon e entre outros em formato obd. Sprites Download https://mega.co.nz/#!J5x20aIY!0K_AMZYQMoWAgRHg9zs1H0OdGl8oXdKvZFKodiX2bfs
-
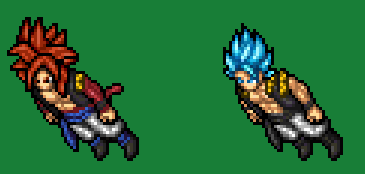
Uso não permitido. Apresentação de alguns trabalhos meus. Kale DBS Kale transformação Ssj Bannette e Mega Bannette Remake Blastoise Remake Mega Metagross Remake Wobbuffet Remake Butterfree Cosplay Gogeta SSJ4 e Gogeta SSJ Blue
-
Fala pessoal! Gostaria de compartilhar com vocês as sprites do otpokémon de sua ultima atualização. ObjectBuilder Update 14.58 - Remakes: >> Porygon >> Porygon2 >> Porygon-z >> Shiny Porygon - Shinies: >> Shiny Porygon2 >> Shiny Porygon-z Download > Baixar SCAN > VirusTotal Não esquece o REP++ se você gostou. Créditos > Otpokémon pelas Sprites. Eu por disponibilizar .
-
Bom dia, tarde, noite caros usuários, creio que possa usar este post para postar algumas sprites ou videos de spriting as vezes. Espero que gostem.
-
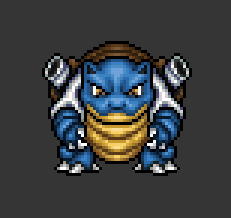
E aí, galera! Comecei a estudar PixelArt e Spriting, faz bem pouco tempo, mas já me arrisquei a fazer algumas coisas. Essa semana fiz um monstro clássico pra quem curte jogar D&D ou outros RPG's de mesa, o Bulette. Eu procurei fazer uma paleta de cores decente, conforme alguns tutoriais, mas apesar de eu até achar que está bom, queria saber se vocês tem algumas dicas ou críticas construtivas, sobre a paleta, outline, iluminação... Qualquer coisa! Apenas pra ver melhor onde estão meus erros e controlar o meu aprendizado. Valeu!!
-
Bom, dia/tarde/noite. Primeiro peço desculpa pela demora deste tutorial como alguns já sabem eu tenho uma vida bem agitada mas sempre que der eu passo para auxiliar e fazer uns tutoriais que me propus a fazer. Texturas (Detalhe) em Sprite de perspectiva 45º A arte do pontinho - 1.05 Texturas O estudo de hoje rodeia nos trará algo se não o mais complicado equivalente a tão temida perspectiva do Sprite que usamos em nossos projetos de Open Server (TIBIA). Sendo assim o trabalho será sempre efetivado com muito suor e dedos doloridos pois somente com a tentativa e que será feito um bom trabalho. Na imagem 01 temos cores básicas que já vem configurado no paint, a parte de Cores personalizadas pode ser colocada as cores que mais vamos usar ou mesmo podemos colocá-las na própria imagem para pegarmos com a ferramenta de Conta Gotas. Texura: não podemos dizer que um monstro a ser derrotado, mas sim uma habilidade a ser trabalhada sendo assim vamos pôr em pratica, mas como vamos fazer isso Sr. Insaend... Sabemos q os gráficos do tíbia antigos por volta de 7.1 não eram grandes coisas para os dias de hoje certo mas podemos ver que temos algo em comum todos nos traziam uma nostalgia próxima do que realmente seria o item que o jogo nos apresenta. Tendo em vista que todos os itens podem e devem sempre passar por uma suave atualização para melhoria dos gráficos podemos notar que a grande melhoria, isso se deve a textura pois cada item destes pode nos trazer em grande parte somente um rascunho do que realmente temos em mente para nossos gráficos. Tendo em mente Itens hoje vamos brincar com algo que poderia cair de Dragon (Escama/pele “Lizard Scale e Red Dragon Scale”) para itens meio planos e para o tão temido pelo vamos brincar com (Ape Fur e Bear Paw). 01 02 03 04 Então vamos iniciar. 1 / 2 - Lizard Scale (“Escala de Lagarto ou também conhecido como Escama de Lagarto”) Os lagartos contem uma pele que se pode dizer não ser lisa e com isso alguns teriam algo parecido com escama, tipo aquelas que sua Mãe tira do peixe, porem diferentes das do peixe. Para o seguimento em escamas de dragão vamos trabalhar com essa linha. Outline Sprite: Tentamos trabalhar um outline de escama de peixe onde cada escama cai sobre a outra assim como um telhado de casa. Pintura com Iluminação: Logo em seguida podemos pensar que estamos somente dando cor e um pouco de vida com iluminação. Detalhes: Nessa já fazemos a Iluminação suavizando junto com o que seria a textura (Iluminação + forma = Textura), a forma pode ser identificada nas linhas mais claras que destacara o item como se tivesse o relevo. Com isso podemos imaginar que este item poderia estar pronto mais e como aplicá-lo em criatura... podemos simplesmente olhar como está sendo feito no peixe a cima já mostrado que foi feita uma texturização bem legal pela CIP. 3 / 4 - Ape Fur (“Pele de Macaco”) O primeiro ponto a ser feito e a novamente a Outline. Outline Sprite: Nesta parte a outline para os itens somente nos dará a direção a que devemos fazer o uso da iluminação para aplicarmos os tons com sombras. Para que possamos fazer algo como pelos em seguida. Pintura com Iluminação: Logo em seguida podemos pensar que estamos somente dando cor e um pouco de vida com iluminação. Detalhes: Nessa já fazemos a Iluminação suavizando junto com o que seria a textura (Iluminação + forma = Textura), nada mais do que já dito a cima porem com um trabalho de AA junto com este pois o item vem pelo por cima de pelos. Um belo trabalho da CIP para caracterizar este item com riqueza de trabalho e o Bear (urso) e o Leão de montaria.... e outros que temos hoje em dia no projeto. Mas até onde podemos ir sem perde tempo ou mesmo sem ficar sem sentido essa ou demais texturas... o Sprite não precisa ser 100% idêntico ao original mais sim parecido fica a dica. Segue exemplo de criatura minha: Vídeo do tema. A arte do pontinho - Sumario A arte do Pontinho - Tom 1.04 A arte do Pontinho - Perspectiva 2.01
-

spriting Adicionando items com o Object Builder 8.6/10.37
um tópico no fórum postou dyego2008 Tutoriais de Spriting
Olá galera, hoje eu vim postar um pequeno tutorial, na verdade um vídeo ensinando a usar o básico do Object Builder. Oque contém no tutorial? Ensino para aqueles que não sabem usar o Obeject Builder programa muito bom para adicionar sprites no Tibia Client. OBS: é a primeira vez que faço um vídeo, pretendo criar mais tutoriais para ajudar os membros do xtibia. OBS²: Não vou encher o tópico de palavras pois o Tutorial foi feito em vídeo para explicar melhor. ATUALIZADO: https://www.youtube.com/watch?v=fGvFny6lpbs&feature=youtu.be Tutorial de como Adicionar monster e Outfit: https://www.youtube.com/watch?v=4TUwfIRo-ls É isso ae galera, em breve mais tutorias sobre o object builder, como adicionar outfits e etc.- 32 respostas
-
- object builder
- otserv
-
(e 1 mais)
Tags:
-

Curso Desenvolvedor de Sprites - This Is Spriting
um tópico no fórum postou Nogard Tutoriais de Spriting
Desenvolvedor de Sprites - This Is Spriting Descrição: O curso Desenvolvedor de Sprites tem como objetivo introduzir e preparar o aluno para o mundo do desenvolvimento de games, abordando técnicas utilizadas por profissionais. O aluno formado pelo curso estará apto a planejar, desenvolver e finalizar sprites, sendo possível atuar como Artista Gráfico, Ilustrador, Animador ou Spriter, de forma independente ou prestando serviços para jogos eletrônicos. O diferencial do curso são as aulas em vídeo, facilitando o aprendizado dos alunos com explicações detalhadas. Gratuito! Módulos: ? Início: 17/08 Se você tem o desejo de fazer sprites, essa é sua chance! [Módulo I] Aula 1 (o áudio está um pouco baixo, recomendo que usem fone de ouvido) -
Sprites mais recentes. Tentei colocar as sprites animadas, porém o site não comporta gif. Javali Vênus Flower Lobo Cursed Armor
-
Bom dia sou sprite nunca me anunciei pra serviços estou voltando agora a spritea gostaria de entrar numa equipe no momento quero entrar numa de pokemon tou deixando meu wathzap para duvidas! 5548998231491. skyp:Kazumi1 sprite 89% mapper 90% maker 30% script 5% web 45%
-
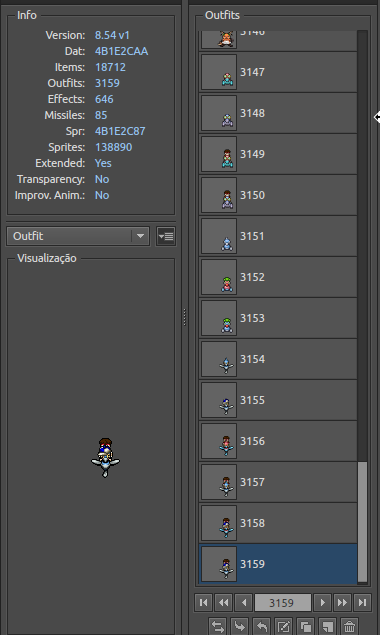
Já fiz um tópico com a maioria dessas outfits, estarei repostando mas com algumas outfits novas.
-
-

[Tutorial] A arte do pontinho - 2.01 Perspectiva
um tópico no fórum postou Insaend Tutoriais de Spriting
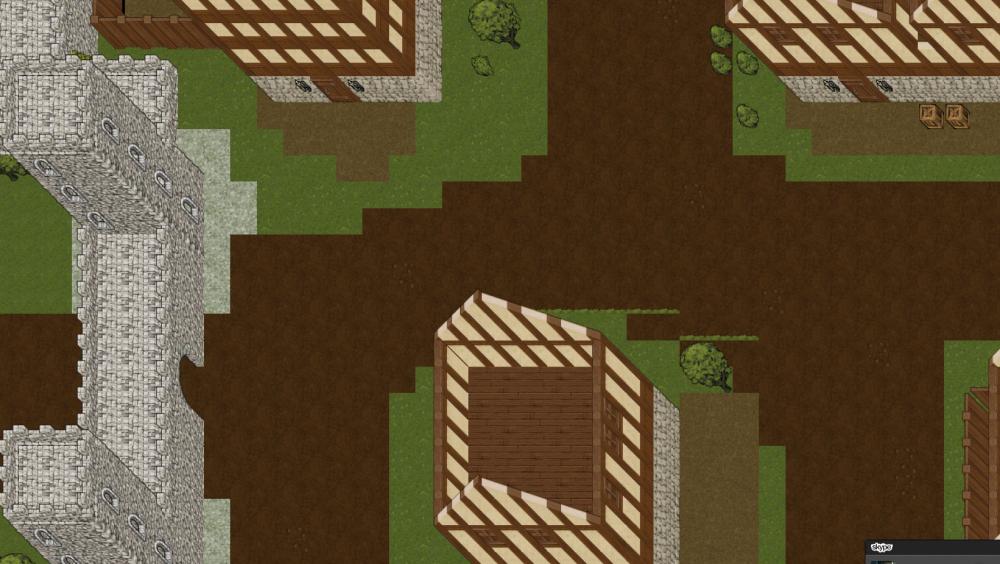
Bom, dia/tarde/noite. Primeiro peço desculpa pela demora deste tutorial como alguns já sabem eu tenho uma vida bem agitada, mas sempre que der eu passo para auxiliar e fazer uns tutoriais que me propus a fazer. Perspectiva (Modo de Visualizar) em Sprite de perspectiva 45º A arte do pontinho - 2.01 Perspectiva Bem-vindo senhores aspirantes a Spriter, hoje o estudo de hoje trataremos da perspectiva. Essa parte nos traz a inclinação que temos para nossos desenhos no mundo do Spriting temos vários modos e modelos para todas essas partes e vários tipos de games diferentes que são feitos com Pixel Arte; Resumo: A forma que você vê ou usa o gráfico relativo a vista do Usuario (jogador). As que vou representar são as mais conhecidas com seus nomes mais usuais porem dentre todas essa temos outros nomes mais difusos para cada. Com isso a perspectiva na mais e do que o ponto de visão entre os pontos 1, 2 e 3 sendo eles (X, Y e Z); Isométrica: Onde nosso eixo Y na imagem deve está inclinado a 30º graus para frente para que possamos considerá-lo uma visão Isométrica e como este não pode ser feito somente com 2 pontos de fuga este tipo de gráfico faz uso de 3 pontos de fuga. Sendo x, y e z. Imagem de game fazem parte do Jogo Luminous Arc para DS. Esta forma de isometria e a mais usada para jogos de RPG táticos tendo em vista que os gráficos podem ser facilmente construídos e encaixados ou mesmo os personagens sendo encaixados e sobre pontos uns nos outros sendo representados por profundidade e altitude. Tendo ainda o eixo Y inclinado a 45º graus da horizontal. Poucos games fazem uso desta perspectiva porem trago o com imagens a baixo (GBA); Top Down: que também podemos chamar de ¾, está para vários programas de Criação de jogos de RPG tais como RPG Maker (... extensões ...), e o tipo de gráfico ideal. Sendo o mais simples de ser representado na hora de fazê-lo aparecer para o jogador e o mais usado, para melhor entendermos o Eixo Y e Z se fundem para o Norte sobre o eixo X. Esta perspectiva pode ser a majoritária em quesito de uso para Games de RPG e até mesmo outros... segue a baixo creio que o mais famoso em todo o mundo; Sempre tendo em mente que nesta mesma perspectiva podemos ter outros resultados para o fundo com o ponto de fuga para paredes estilo Zelda e muitos outros... que não vou mostrar nem citar aqui. Agora que mostrei alguns dos possíveis trabalhos em perspectiva podemos ir para nosso ponto principal a nossa Perspectiva 45º derivada da Isometria junto com a ¾. O item da perspectiva 45 que usamos em nossos projetos pode ser interpretado como um item que sobre o eixo X se inclina para a Esquerda com o eixo Z em 135º graus. Todos os items (lados) tem a mesma proporção para termos de espaçamento, porem sobre o que terá dentro não temos este item como fixo e obrigatório... Exemplos podem ser dados como criaturas com corpo irregulares. Nossa perspectiva para criaturas e items com profundidade exemplo baús e ou até mesmo o já usado no tutorial anterior (Parcel). Também a transparecer essa igualdade, porem já na criatura (monstros/corpo) ele não nos mostra essa simetria. Vídeo com gráficos em Perspectiva 45 todos os gráficos são de minha autoria neste vídeo. No vídeo podemos ver como fazer uso dessa área interna... caso queira saber estará logo no fim do vídeo. att... A arte do pontinho - Sumario A arte do Pontinho - Textura 1.05 A arte do Pontinho – Outline 2.02 (em Construção) -
Repostando por que o Xtibia deu um roolback e acabou apagando meu post.
-
Fiz essa Outfit do Bills e irei doar apenas a frente dela, não adianta pedir os lados e os moves que não irei doar, se quiserem usar como Npc fiquem avontade Link:http://imgur.com/a/3joe0
-
Uso Não autorizado !!!!!!!!!! Darkrai Remake Bannette Remake Houdoom Remake Remake do Remake do Nidoqueen (OBS: Sim é a sprite feita pelo PokeCamp apenas dei uma mudada no corpo e tirei um pouco da luz). Mega Glalie Remake Camerupt Remake Weaville Remake Sneasel Remake Azumarill Remake
-
-INTRODUÇÃO - O pixel art é uma forma de arte digital no quais as imagens são criadas e editadas em forma de pixels. Quem já jogou os antigos jogos de videogames clássicos como Nintendo ou MasterSystem, com certeza já viu pixel art. O pixel art surgiu, principalmente, com esse intuito, lá no início da década de 70. Pixel art nada mais é do que o encontro dos pixels, o encaixe corretamente de cada pixel nos trás a ilusão de volume, profundidade e brilho como no jogo tetris o posicionamento é dos pixels é importante. Onde tudo começa... • A importância da teoria Você não é bom: Você não ficará bom em 1 semana 1 mês ou 1 ano,assim como qualquer coisa na vida spriting exige dedicação e foco.Busque sempre estar aprendendo e evoluindo de maneira sadia e com humildade,então se você está a 6 meses e acha que já está bom,eu aconselho que pense novamente; Talento x Esforço: você está spriteando à 6 meses e achou seu rendimento baixo,porque seu amigo que está à 1 mês é melhor do que você? Nunca se compare com outras pessoas,cada um tem seu tempo de desenvolvimento porém,não sejamos hipócritas existem sim pessoas talentosas e melhores do que você,se acostume; O olhar crítico: é importante se manter alerta sobre isso pois na maioria dos casos os iniciantes são por muitos bombardeados com elogios e que suas sprites estão magníficas,porque isso acontece?Muitos que fazem esses elogios acreditam que estão ajudando porém não estão pois,elogiando uma arte de nível básico - médio você está dizendo em outras palavras que está pessoa alcançou um nível razoável de spriting o que não é verdade. Dessa maneira você causa o efeito reverso,e faz estes mesmo acharem que alcançaram um nível avançado e pararem de buscar maior conhecimento.Os elogios são importantes porém se foquem nascríticas construtivas que será o seu combustível de desenvolvimento. • Spriteando de maneira efetiva Sprite Seduction -INTRODUÇÃO - Capítulo l Onde tudo começa • A importância da teoria Você não é bom: Você não ficará bom em 1 semana 1 mês ou 1 ano,assim como qualquer coisa na vida spriting exige dedicação e foco.Busque sempre estar aprendendo e evoluindo de maneira sadia e com humildade,então se você está a 6 meses e acha que já está bom,eu aconselho que pense novamente; Talento x Esforço: você está spriteando à 6 meses e achou seu rendimento baixo,porque seu amigo que está à 1 mês é melhor do que você? Nunca se compare com outras pessoas,cada um tem seu tempo de desenvolvimento porém,não sejamos hipócritas existem sim pessoas talentosas e melhores do que você,se acostume; O olhar crítico: é importante se manter alerta sobre isso pois na maioria dos casos os iniciantes são por muitos bombardeados com elogios e que suas sprites estão magníficas,porque isso acontece?Muitos que fazem esses elogios acreditam que estão ajudando porém não estão pois,elogiando uma arte de nível básico - médio você está dizendo em outras palavras que está pessoa alcançou um nível razoável de spriting o que não é verdade. Dessa maneira você causa o efeito reverso,e faz estes mesmo acharem que alcançaram um nível avançado e pararem de buscar maior conhecimento.Os elogios são importantes porém se foquem nascríticas construtivas que será o seu combustível de desenvolvimento. • Spriteando de maneira efetiva Não dispersar: quando comecei eu fazia tudo errado,começava uma espada fazia até a metade depois começava uma criatura,voltava para espada dava alguns toques e ia para criatura,depois começava outra criatura até a metade...Ou seja,eu nunca terminava nada,entendam que é de muita importância começar e terminar por completo todas as suas sprites,desse jeito você irá ver um avanço considerável; Esteja bem aparelhado: lembro que no meu início não existia muitos tutoriais,apenas aqueles que todos conhecem de Galiant e etc...porém nem por isso eu desisti,esteja sempre perguntando e pedindo dicas à pessoas mais avançadas e checando tutoriais. Não fique buscando maneiras milagrosas baixando photoshop,gimp,fireworks e toda essa porcaria,se foque em aprender a usar o paint, o Photoshop Cs6 é um dos poucos programas bons de se usar,porém isso eu só aprovo para aqueles de nível avançado; O poder do foco: estar focado é uma das coisas mais importantes,é o que vai fazer suas artes evoluírem,sempre esteja atento a seus erros e saiba reconhecer as criticas sem raiva,mais com sabedoria.Cada sprite é diferente e leva tempo para ficar pefeita por isso eu digo,nenhuma sprite fica perfeita feita em 1 dia,mesmo que feita por alguém experiente alguns erros passam despercebidos aos olhos pois geralmentes estamos cansados depois de 3-4 horas trabalhando de maneira intensa; Sendo mais produtivo: antes de spritear esteja numa cadeira confortável,seu mouse deve ser confortável também assim como ter um computador razoavelmente bom.Faça sem pressa,trabalhe por 2 horas depois vá fazer um lanche volte e faça mais 3 horas,assista um pouco de televisão,converse etc...Acorde no outro dia e abra a mesma sprite e refaça tudo denovo,é importante levar mais de 1 dia pois a capacidade cerebral é diminuída conforme você se estressa com o esforço.Nunca jamais tente fazer nada rápido ou correndo acreditem,vai ficar ó uma bosta. • Entendendo o pixel O porque de começar do 0: muitos acreditam que usar uma "base" é algo interessante para iniciantes mais não é cada um tem uma ideia determinada de imagem.Por exemplo um mago na minha cabeça é Gandalf e na cabeça de fulano é Dumbledore ou seja,não use bases façam suas próprias bases do 0,vocês verão que as ideias fluiram com mais facilidade; Espelhamento reverso: lembra daquela sprite de ciclano que você viu e achou foda? então tenho uma má notícia você não vai conseguir fazer uma igual,simplesmente porque cada pessoa tem seu próprio estilo e isso é único,não tente copiar a sprite de alguém porque em outras palavras,você esta tentando copiar o estilo também e isso é praticamente impossível. Capítulo ll Perspectiva45º e sua origem • A ordem cronológica Tudo começou com o jogo chamado Ultima Online,foi um dos primeiros MMORPGs lançados,em 1997 pela Origin System.Já foi um dos três MMORPGs mais jogados no mundo e é situado em cenário medieval.O criador do jogo é Richard Garriot,o mesmo criador de Ultima Vll e Lineage ll. Ainda no mesmo ano,foi lançado nosso tão querido Tibia desenvolvido pela CipSoft. Criado em 1997, é um dos jogos mais antigos do gênero. Nele, os jogadores podem desenvolver as habilidades de seus avatares, buscar tesouros, resolver enigmas e explorar áreas como cidades, masmorras, florestas, desertos, ilhas, praias, minas, etc..Os personagens podem disputar lutas entre si ou com criaturas, tais como: monstros; dragões; demônios; orcs e etc... * • A explosão dos Otservers Algum tempo depois,programadores e jogadores de tibia viram um potencial no jogo e com seu esforço conseguiram trazer o Otservers,que seriam servidores alternativos de Tibia hosteados por uma empresa ou pelo próprios donos em suas residências,onde experiência,loot,monstros e cenários eram totalmente configuráveis. Com a ascensão dos Otservers Tibia Global perdeu um pouco de seu espaço,uma vez que os Otservers eram servidores totalmente surreais entretanto,faltava algo mais,algo que estaria por vir... • Brasileiros na perspectiva45 e a nova ordem Com a popularidade dos otservers muitos viram uma maneira de lucrar,dessa maneira os otserver não apresentavam somente nova jogabilidade mais também novos gráficos,eis que surge um tsunami de servidores derivados de diferentes temas,dentre eles tibia gta,tibia harry potter,narutibia,resident tibia,tibia digimon,poketibia entre outros... Com a inovação de temas e possibilidades muitos viram um grande interesse na perspectiva45,em meados de 2009 a comunidade brasileira estava a todo vapor em busca de conhecimento.A evolução dos spriters brasileiros era consideravelmente boa e em fóruns os tópicos eram abarrotados de membros buscando por tutoriais,um membro muito importante para comunidade e conhecido como pai da comunidade foi Galiant,entretanto algo mudaria tudo no cenário brasileiro... Capítulo lll A Evolução da perspectiva45 e a era top down • O gráfico se aprimorando Precisamente em 07-07-2010 Galiant deu ínicio ao que seria o porto seguro de spriters profissionais,o perspective 45 era um fórum destinado à spriters profissionais e de lá sairiam grandes artistas. Durante o tempo muitos artistas ganharam destaque por serem chamados para trabalhar em projetos notórios como Zezenia Online e Phobos. • Top down e seu sucesso aparente Passado tempo o interesse pela perspectiva45 veio diminuindo e o nível de spriters no Brasil caiu bastante,uma vez que os antigos mestres agora tinham suas obrigações,trabalho e uma vida agitada como pessoas normais. A comunidade de spriters brasileiros começou a declinar gradativamente,outrora o que era a sensação dos otservers a p45 deu espaço para seu algoz que seria a perspectiva Top down. A perspectiva top down surgiu em meados de 2012 (se não me engano) quando jogadores e programadores decidiram exportar sprites de game boy advanced e game boy color para dentro de seus otservers,aparentemente uma ideia estúpida porém,a comunidade brasileira e também polonesa adorou a ideia eis que a famosa PXG se tornou febre entre os poketibias. Mês após mês derivados surgiram,buscando a mesma consagração da PXG uma vez que misturava p45 com top down.Apesar de causar uma rude incongruência gráfica os jogadores não se importaram,uma vez que poderiam reviver suas lembranças de quando jogavam gameboy color em uma fita porém com muito mais qualidade (ou não). • Fim da perspectiva45 ? Com os interesses de lucrar à todo custo foi deixado de lado a perspectiva45, uma vez que sprites top down eram deveras mais simples e mais fáceis de se fazer, dessa maneira os jogadores foram se acostumando com gráficos de péssima qualidade assim caindo nas graças do conformismo.Existiram alguns projetos de qualidade na perspectiva que resistiram ao maligno top down, como por exemplo Shinobi Online entre outros... Desde então, alguns spriters simplesmente pararam seus projetos, pois não há perspectiva de se competir com grandes empresas como estas citadas, tantos os veteranos quanto os amadores ficaram sem um rumo certo. Crédito de Imagens: Tibiabrfóruns Perspective45 André Galiant Iven miller Erick Etchebeur Lucas Melo Wikipédia
-
Bom dia, Boa tarde, Boa noite galera do xtibia, não sei que horas vão ver esse topico... Vamos ao que interessa Hoje venho divulgar à vocês umas sprites(OBD) de umas particle auras feitas por mim...(8.54) Downloads Disponiveis: - Magmar: Cor da aura: Vermelho - Magmar: Azul - Gardevoir Amarelo - Electabuzz: Amarelo - Scyther: Azul Download das sprites (Mediafire): http://www.mediafire.com/download/eotkaacjput26rh/Auras.rar
-
1 FAÇA POR GOSTAR Essa dica parece o clichê, “fazer o que gosta”, mas tem fundamento. Boa parte dos spriters de antigamente faziam suas sprites como hobbie, elas não tinham como destino (na maioria), projetos open tibia. O foco era melhorar a qualidade das sprites e compartilhá-las com a comunidade. Hoje em dia, a maioria está ligeiramente focada em projetos e freelances para atender os mesmos. Não é porque gostam de spriting, mas porque precisam fazer. Esses spriters quando novatos (existe algum que deixou de ser novato?) nem sempre levam a sério, acabam fazendo as coisas sem compromisso. Apenas fazem spriting junto com milhares de outras tarefas como mapping, scripting para atender a necessidade do próprio projeto (que na maioria dos casos é mais um poketibia), de todos que vieram me pedir ajuda, nunca vi nenhum que acabou evoluindo... “Lesh oque vose achou da mimha sprint?” Então essa é a mensagem, se comprometa principalmente com melhorar suas sprites, e não com projetos. Tenha como foco o spriting, projetos surgem e na maioria das vezes não são finalizados, mas você continuará sendo spriter. 2 NÃO SEJA TEIMOSO Lesh: “Essa criatura está fora da perspectiva, você pode arrumar isso traçando uma linha diagonal. A pintura tá “meio” rabiscada você pode tentar agrupar em clusters pra melhorar o global shading.” Shinevis: “Não tá fora da perspectiva é que é meu estilo fazer assim!!! $%#$%#$%$@!@” (nome totalmente fictício, qualquer semelhança é mera coincidência) Se tem algo mais chato quando alguém experiente vai te passar uma crítica construtiva é quando a pessoa começa a se justificar. Se alguém passa muito tempo sem receber uma crítica e muitos elogios de fórum (o que é comum quando não se tem algum artista experiente no fórum), em poucos meses esse artista começa a se sentir “o spriter profissional”. Isso é péssimo porque nesse perfil o spriter passa a não aceitar mais críticas para manter sua imagem, a desculpa mais frequente para as críticas “esse é o meu estilo”. Também não aceita que existem spriters mais experientes/melhores do que ele, e faz de tudo pra ocultar isso em prol da sua imagem. 3 NÃO SE LIMITE Muitos artistas que iniciam, geralmente começam fazendo sprites de Pokémon e não saem disso. Sprites de Pokémon são mais simples e não requerem tanta habilidade, também não possuem textura na maioria dos casos. Esses artistas acabam limitados e muitas vezes desistem porque o verdadeiro foco eram seus projetos de Pokémon. É importante fazer o que você gosta, mas gostar de Pokémon e ter um projeto é totalmente diferente de gostar de spritear. 4 CONHEÇA A(S) FERRAMENTA(S) E O BÁSICO Quantos iniciantes me perguntam como fazer uma sprite, mas mal sabem selecionar uma cor com o conta-gotas do Paint? A dica simples é, estude o programa que você vai utilizar, veja se ele é adequado para você, aprenda a utilizar suas ferramentas. Outras dicas interessantes: - Não pinte com as cores iniciais do paint. - Não pinte com o balde do paint. - Não pinte com o spray do paint. - Busque pelos termos básicos como: AA, contraste, saturação, volume, cluster, global shading. - Não estude com tutoriais de “Como fazer sprites para habbo, minecraft, flappy bird”. - Não salve suas sprites em JPG, e sim PNG. “Lesh fis um sprint ta bom?” 5 CONVIVÊNCIA Característica chave de um spriter, saber pegar as melhores características de um bom sprite pra si. Aprender com o erro dos outros, aprender com os acertos dos outros. Boa parte do que se vê hoje em boas sprites são padrões já repetidos por várias pessoas. Busque entender o que você acha bom numa sprite, veja o que está repetido nas sprites que você considera boa (se quiser evoluir mais rápido, escolha as melhores, tenha um bom filtro). Se você anda com bons spriters a tendência é que se torne um, isso vale pra qualquer coisa, se você quer ser bom em uma área, esteja próximo dos que são bons naquilo, provavelmente terá acesso e mais contato com o universo do spriting. • • • Texto escrito por @Leshrot. Este artigo é uma opinião pessoal, com objetivo de ajudar iniciantes. Agradecimento especial aos sprites que autorizaram o uso de suas sprites no tópico, se tiver algo errado com os créditos me avisem! Mikas Blueshardxdxd @jeerenato @Leshrot
-
Olá Poketibianos! Venho aqui facilitar a vida de quem utiliza o famoso "Icon System". Trago aqui a sprite do ícone sem pokémon para criar novos pokemon no seu servidor , espero que gostem! Rep+ se curtir pfvr <3
- 1 resposta
-
- icon system
- poketibia
-
(e 1 mais)
Tags: