Pesquisar na Comunidade
Mostrando resultados para as tags ''tutorial''.
Encontrado 148 registros
-
Boa noite (madrugada aqui), pessoal do XTibia. Fuçando o RME, aprendi a como customizar paletas e sei que isso é algo que poderia ajudar muitos iniciantes que querem customizar o RME para seus projetos. Por isso, gravei um tutorial rápido ensinando a fazer isso. Espero que seja de grande ajuda aos iniciantes.
-
Transparência Eae galera, vim aqui pra ensinar vocês a usar a transparência no tibia, vamos começar. Primeiro você tem que ter uma versão de 0.6.5 ou superior do otclient e habilitar a feature. Para habilitar a feature você vai em game_things depois em game_things.lua e adicione isto em baixo de function load() g_game.enableFeature(GameSpritesAlphaChannel) Agora você tem que usar o Object Builder(versão 0.3.4), abra o object builder, abra seu spr/dat e bota em compile as e ative a opção transparency. Pronto, seu cliente e o server já estão aptos a receber a transparência. Agora a parte mais complicadinha, como montar a sprite com transparência para adicionar no client. Abra sua sprite no photoshop, delete todos os pixels de fundo(geralmente é rosa), deixe somente os que a sprite usa. Agora vá em opacidade e diminua para o desejado. Agora preste bem atenção, salve a imagem no formato PNG, pois ele aceita alfa. Depois vá no Object Builder, clique para abrir spr/dat, selecione a opção transparency(senão não vai reconhecer seu dat/spr), vá na sprite desejada e a adicione. Agora compile, também com a opção transparency ativada. Testei com uma outfit qualquer, resultado final: Créditos xSONYx EdMignari Baxnie
- 18 respostas
-
- tutorial
- transparencia
- (e 4 mais)
-
Bom, vou mostrar a vocês como editar o andar diagonal no otclient da maneira que vocês preferirem... Atualmente, creio que quando você anda diagonalmente, tem um delay até que você possa andar novamente. Vou ensinar tirar esse delay, e deixar a velocidade ao gosto de vocês. Em creature.cpp do server, procure pela linha: if(std::abs(newPos.x - oldPos.x) >= 1 && std::abs(newPos.y - oldPos.y) >= 1) lastStepCost = 3; Esse lastStepCost será a velocidade que o player terá ao andar diagonalmente, em relação a velocidade de quando ele anda em uma direção reta, por exemplo, um player que demora 1 segundo para andar 1 sqm, demoraria 3 segundos para andar diagonalmente. Edite esse valor ao seu gosto! Em creature.cpp do client, procure as linhas que tem isso: getStepDuration(true) E deixe assim: getStepDuration() Agora procure por: float factor = 3; if(g_game.getClientVersion() <= 810) factor = 2; Apague essa parte Logo mais abaixo tem: if(!ignoreDiagonal && (m_lastStepDirection == Otc::NorthWest || m_lastStepDirection == Otc::NorthEast || m_lastStepDirection == Otc::SouthWest || m_lastStepDirection == Otc::SouthEast)) interval *= factor; Em factor, deixe o mesmo valor que você deixou em lastStepCost no servidor. Agora em localplayer.cpp no client, novamente procure por: getStepDuration(true) E troque por: getStepDuration() Pronto, seu personagem andará diagonalmente mais suave, e com a velocidade que você escolheu.
- 19 respostas
-
- tutorial
- programação
-
(e 3 mais)
Tags:
-

[TUTORIAL] Solução player perdendo HP/Mana toda vez que morre!
uma questão postou BrunoBrilha Scripts
Sua base toda vez que morre perde uma certa % de HP/MANA, ao chegar A 0 de HP/MANA ele não volta mais? Aqui esta a solução! Pasta > Servidor > Data > Creaturescripts > creaturescripts.XML Adicione isso em uma das linha: <event type="think" name="hpmanareal" event="script" value="hpmanareal.lua"/> Pasta > Servidor > Data > Creaturescripts > Scripts > hpmanarea.lua Crie o arquivo hpmanarea.lua e cole isso: function onThink(cid, interval) if isPlayer(cid) then local playerMaxHealth = getCreatureMaxHealth(cid) local playerHealth = getCreatureHealth(cid) local playerMaxMana = getCreatureMaxMana(cid) local playerMana = getCreatureMana(cid) doPlayerSendTextMessage(cid,23,"HP: "..playerHealth.."/"..playerMaxHealth..". ||| MANA: "..playerMana.."/"..playerMaxMana..".") end return TRUE end Pasta > Servidor > Data > Creaturescripts > Scripts > Login.lua Adicione isso antes do ultimo "END" do seu codigo: registerCreatureEvent(cid, "hpmanareal") Discord do meu servidor: https://discord.gg/34b5PeJT4P -
Opa eae galera, blz? deixarei logo a baixo algumas informações, de como compilar o tfs 0.3.6 pelo codeblocks. Veja o vídeo para entender melhor! 1º path para substituir o leaf 2º Download do projeto do CODEBLOCKS: TheForgottenServer.zip 3º Download do codeblocks já configurado 4º Caso sua source for dxp é necessário alterar o arquivo definitiuns.h
- 16 respostas
-
- tfs 0.3.6
- codeblocks.
-
(e 2 mais)
Tags:
-
Olá éks. Clientes com versões anteriores à 9.60 têm um limite de sprites de 65.535. Parece muito, mas logo esse limite é atingido e ficamos impossibilitados de adicionar novos objetos para o servidor/cliente a não ser substituindo alguns sprites. Esse tutorial pretende ensinar como configurar as principais ferramentas para aumentar o limite. A versão utilizada no tutorial foi a 8.60. Conhecimentos Necessários: XML Básico nas ferramentas utilizadas. Ferramentas Utilizadas: Object Builder (edita os arquivos dat e spr do cliente) >> Para baixar o programa clique no Nome dele *--* iTemEditor (edita o arquivo otb, que contém os itens usados no servidor) >> Para baixar o programa clique no Nome dele *--* OTclient 0.6.5. Um programa para abrir arquivos LUA. Remere's Map Editor. Compilando os Arquivos Estendidos: 1. Abra seus arquivos "spr" e "dat" no Object Builder. 2. Compile os arquivos com a opção extended selecionada. Obs: Uma vez compilado estendido, a opção extended deverá estar sempre selecionada tanto ao abrir, quanto ao compilar. Configurando o ItemEditor: 1. Abra o itemEditor, vai em File/ Preferences 2. clique em Browse e escolha o local onde está seu Arquivos "Dat" e "Spr" 3. Marque a Opção Extender Configurando OTClient: 1. Abra o arquivo things.lua encontrado em modules/game_things 2. Adicione esta linha de código na função load: function load() local version = g_game.getClientVersion() g_game.enableFeature(GameSpritesU32) -- Linha Adicionada local datPath, sprPath 3.Adicione uma cópia dos arquivos dat e spr estendidos na pasta data/things. Remere's Map Editor : Infelizmente o RME não tem suporte pra arquivos estendidos. A solução mais viável é adicionar uma versão 9.60 junto a versão do seu cliente e compilar os arquivos como 9.60 especialmente para o RME. A versão do RME deve ser 2.2 ou superior. - Compile na sua versão para usar no cliente e no ItemEditor. - Compile na versão 9.60 numa pasta separada para usar no RME. Adicionando a versão: 1. Vá à pasta de instalação do RME e abra o arquivo clients.xml, encontrado na pasta data. 2. Procure a tag do seu cliente e adicione uma linha para versão 9.6 <client name="8.60" otb="8.60" visible="true" data_directory="860"> <otbm version="3"/> <extensions from="8.20 - 8.31"/> <data datversion="8.6" sprversion="7.0" dat="0x4C2C7993" spr="0x4C220594"/> <data datversion="8.6" sprversion="7.0" dat="0x4C6A4CBC" spr="0x4C63F145"/> <data datversion="9.6" sprversion="9.6" dat="0x4FFA74CC" spr="0x4FFA74F9"/> <!-- Versão Extendida --> </client> 3. Compile seus arquivos em uma pasta separada com a versão 9.60. 4. Na versão utilizada, configure o RME para a pasta onde se encontra os arquivos compilados como 9.60 Perguntas Frequentes: P: Qual o novo limite de sprites após ser estendido? R: 4.294.967.295 P: Depois que compilar estendido, pode ser usando no cliente da Cip? R: Não! Seria preciso modificar o cliente para que consiga ler os arquivos. P: Posso usar o dat editor para modificar os arquivos depois? R: O ObjectBuilder é um dat/spr editor, mas se você quer usar outro editor, é pouco provável que funcione. Não custa tentar. Créditos:: EdMignari e sua Equipe
- 3 respostas
-
- tutorial
- limite de sprites
-
(e 2 mais)
Tags:
-

mapping Como fazer uma quest boa para seu servidor!!
um tópico no fórum postou gabrieloli Tutoriais de Mapping
Galera deixa o like e e inscreve lá - Dando dicas totalmente de graça para ajudar a sua experiencia como mapper ou tendo um servidor.-
- como fazer
- quest
-
(e 2 mais)
Tags:
-
- segredos do mapping - Bem vindo ao que eu chamo de expertise line, é o que eu costumo falar quando passo uma linha de conhecimento e ideias. vou contar o que eu vejo sobre mapping em diversos aspectos em nos quais abriram meus olhos e até hoje aprendo algo pensando assim, bom... 1° Ja repararam na base de um servidor? existem ferramentas incríveis nos quais nos fazem poder ser criativos e permitem que a gente abuse da criatividade. * Quando baixamos um servidor ele nos entrega uma base ja definida, mas não fixa... Podendo ser moldada da forma que a gente quiser, sendo assim porque fazer um server igual ao global? Cara global ja existe e tem vários servidores com mapas repetitivos, Pbot foi o sucesso que foi por ter um mapa totalmente novo e isso que atrai players nos quais se interessam em jogar por mais horas. * Mapping é uma arte, igual a pratica de landscape da fotografia. o Que só muda uma coisa, landscape a paisagem ja existe ja no mapping você faz a paisagem... O mapa é um mundo cara, e você faz tudo nele. pensa, a cidade é feita em certo local porque tem algum ponto estratégico seja a segurança, Agua ou vantagem. * Saber a diferença de um morro e uma montanha é fundamental kkk, montanhas sãos bem mais altas e normalmente são rochas e quase sempre foram feitas de atividades vulcanicas de muito tempo atrás, de um vulcão ativo ou adormecido. * O mundo real tem que ser inspiração e sempre quando nós fazemos um mapa temos que ter nossas referencias, os caminhos quem sempre passamos normalmente ficam sem gramado por que pisamos e vamos matando a vegetação, formando um caminho. * As cidades tem que estar em uma distancia boa, a cidade mais próxima da nossa casa está a 20 km então faça alguma coisa no caminho na qual dificulte a chegada, mas não deixe impossível. 2° Historia do mapa é uma ótima chamada, para que os players gastem seu tempo jogando e explorando. Use livros e npcs para contar segredos do mapa, não deixe as quests totalmente fáceis de achar para que os player procurem e descubram. * Faça um mapa completo desde a área level 1 a 300 ou 8 a 300, depois dos 300 faça hunts nas quais exige dedo para que não usem bots, bots destroem seu ot. na verdade as cavebots, se preferir a partir do 200 ou 150. * faça seu mapa de acordo com a xp, uma base; 25 xp = media de monstros spawn 100 xp = baixa escala de monstros spawn Assim você controla a situação do server, porque jogadores com lvls muitos altos enjoam mais rápido. por enquanto é só isso, se quiserem mais dos meus aprendizados com tempo deixem feedback e siga no meu canal. valeu.
-

mapping Como desenhar seu mapa para ficar perfeito.
um tópico no fórum postou gabrieloli Tutoriais de Mapping
Como desenhar uma mapa perfeito no qual fara o seu ser unico,,. (para de usar mapa dos outros) -
Galera, como detalhar seu mapa sem agredir os olhos das pessoas kkk e deixar seu mapa mais bonito e mais fiel ao mundo RPG
-
- dicas
- como fazer
-
(e 2 mais)
Tags:
-

script [Tutorial básico] Chest de quest por script
um tópico no fórum postou MaxxSilva Tutoriais de Scripting
Esse tutorial é para você criar uma chest por meio de script e adicionando um determinado level para abrir o baú então lá vai. Em action/script crie um arquivo lua com um nome da sua quest , exemplo moltresquest.lua Editando Tag em action.xml Editando a tag Por último pelo remere´s map editor , coloque uma chest no lugar desejado e em "properties" coloque no Unique ID número do unique que você colocou no script. Bom se a área estiver errada podem mover porfavor. Obrigado pela compreensão MaxxSila -
Olá jovens, não sei se já existe algum tutorial sobre o assunto aqui no Ékz, mas hoje resolvi fazer esse pequeno tutorial no qual estarei ensinado como remover aquele pequeno quadradinho que costuma ficar no canto inferior direito do OT Client, segue abaixo uma imagem mostrando de qual quadradinho estou falando. Para remover é até que uma coisa que considerei simples depois que descobri, sem mais enrolação vamos começar o tutorial. Vá na pasta do seu OT Client, em seguida vá em modules>client_background, e abra o background.lua e remova as seguintes linhas clientVersionLabel = background:getChildById('clientVersionLabel') clientVersionLabel:setText(g_app.getName() .. ' ' .. g_app.getVersion() .. '\n' .. 'Rev ' .. g_app.getBuildRevision() .. ' ('.. g_app.getBuildCommit() .. ')\n' .. 'Built on ' .. g_app.getBuildDate()) if not g_game.isOnline() then addEvent(function() g_effects.fadeIn(clientVersionLabel, 1500) end) end Antes Depois Espero ter ajudado Abraços. OBS: Se ajudei REP+
-

Launcher para OTCliente/Classico com AutoUpdate sem Host
um tópico no fórum postou saviomu Ferramentas
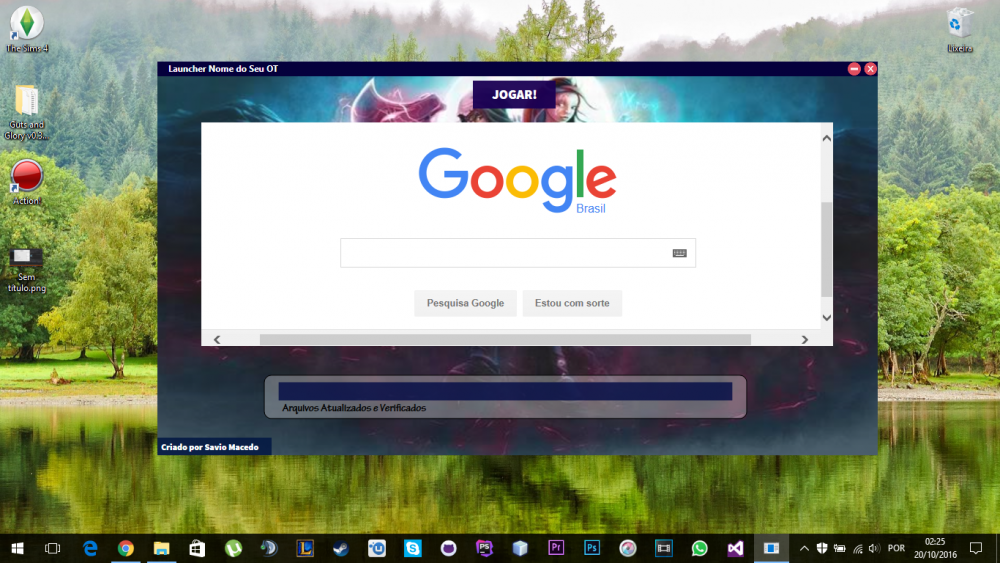
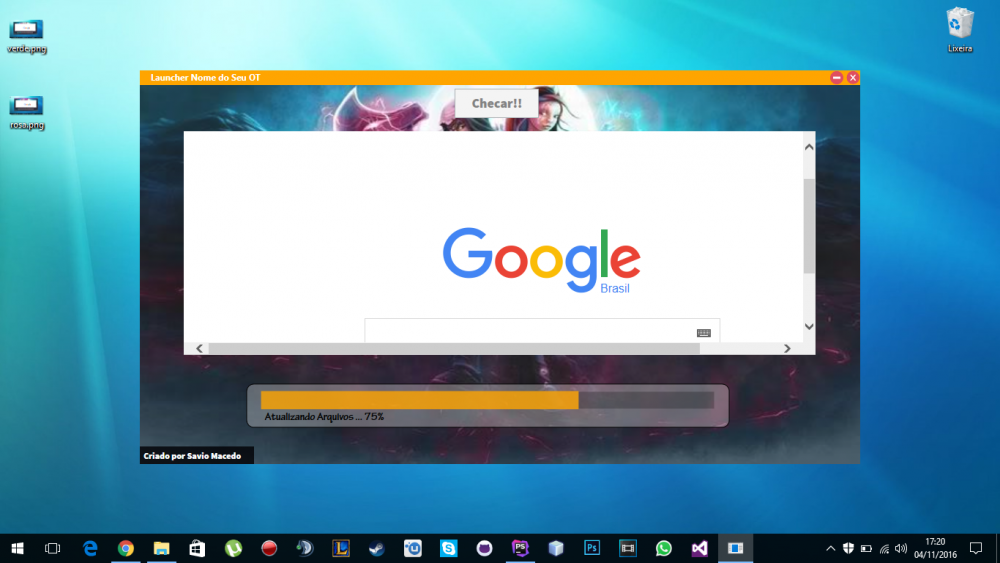
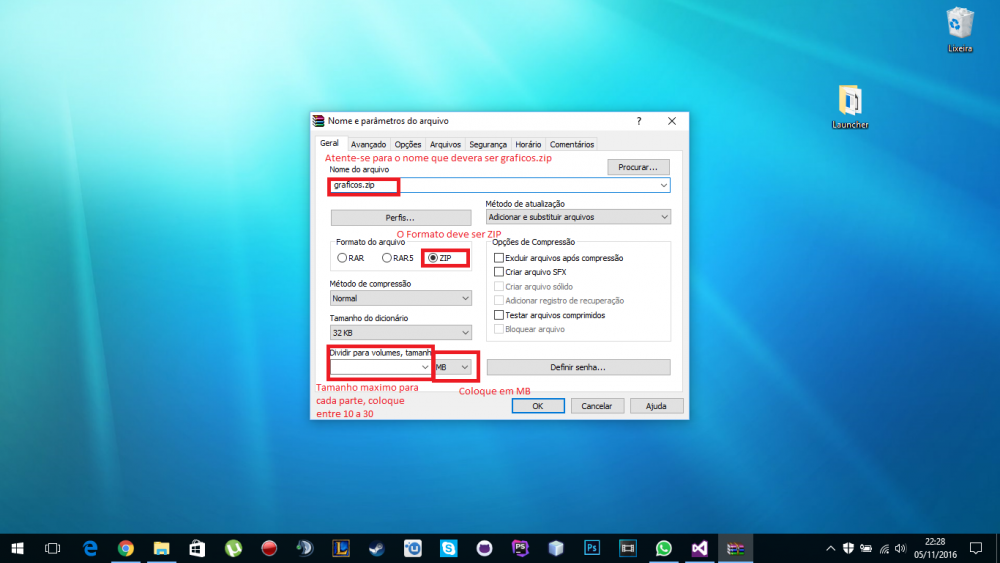
=> Bom,o titulo diz tudo né? Esse é um launcher com autoupdate para OTCliente ou para cliente Clássico(CIPSOFT), com o seguinte detalhe, ele utiliza arquivos upados no GitHub, ou seja,não é necessário uma hospedagem e muito menos que seja o cliente postado em seu WebSite. => Foi codado em C# usando o WPF. O vídeo abaixo ensina a configurar tudo passo a passo, bonitinho para que não ocorra erros. Para configurar a execução do cliente, fique atento as seguintes condições: Para Cliente Padrão, o nome do mesmo deve ser -> padrao.exePara OTCliente DX, o nome deve ser -> dx.exePara OTCliente OpenGL, o nome deve ser -> opengl.exe CASO SEU TIBIA.SPR FOR MAIOR QUE 100MB SIGA O TUTO ABAIXO, CASO CONTRARIO APENAS PULE: 1 => Selecione seu arquivo tibia.spr e comprima-o em zip separando ele em partes (Deixe o arquivo comprimido dentro da pasta original onde fica o tibia.spr ein!!!!), como a imagem abaixo. Configurações Extras (Que não estão no vídeo): <!-- LAYOUT -->Background -> Nome da imagem Background do LauncherBtnFechar -> Nome da imagem do Botão FecharBtnMinimizar -> Nome da imagem do Botão MinimizarEsquemaCores -> Muda o esquema de cores do Launcher (Código em Hexadecimal de Cores)<!-- MUSICAS -->->Apenas mude o arquivo dentro de musicas/principal.mp3.->Caso não deseje musica apenas delete a pasta.<!-- CASO SPR MAIOR QUE 100MB -->DirSprite -> Coloque o caminho onde se encontra sua pasta.->Caso esteja na raiz do cliente, deixe em branco.->Caso esteja dentro de alguma pasta coloque da seguinte forma: pasta1/pasta2/pasta3/ => A ultima pasta precisa ter uma / ein. Changelog: -------------01/12/2016------------------*Correção de Erros; e*Adicionada Música na execução do launcher.-------------05/11/2016------------------*Otimização dos Codes (Muito Menos Gambs );*Melhor Gerenciamento do Esquema de Cores;*Arquivo de Configurações mais Clean;*Suporte para o spr maior que 100MB.-------------04/11/2016------------------*Adicionada personalização no arquivo de configurações para o esquema de cores do launcher;*Melhorias de códigos inuteis(gambiarras) que haviam dentro do mesmo.-------------20/10/2016------------------*Adicionado personalização no arquivo de configurações para imagens de background e botões de minimizar e fechar. Créditos: ME -> Por ter feito :SDalvo rsrsrsrnrnrsnrnrnnrnn -> Por ter me ensinado a usar o github bash,serio eu não sabia usar só usava o desktop. Ah e também por mostrar essa api maravilhosa. Senha: www.xtibia.com Link para repositório do launcher. https://github.com/f1nal1ty/LauncherWPFOTC launcher2.zip launcher2.zip -

[PokéLight] Como adicionar um novo pokémon
um tópico no fórum postou Luga03 Tutoriais para Iniciantes
Opa galerinha, tranquilo? Eu vi que tem um pessoal pedindo um tutorial de como criar um pokémon na base do PokéLight. Então resolvi fazê-lo! Lembrando, eu irei adicionar uma Chikorita, mas o processo é o mesmo para qual quer outro pokémon! Quais items devo criar? Como o XML deve ser feito? Como devo configurar o pokémon? Pessoal, espero que gostem do tutorial! Qual quer coisa faltando ou erro só avisar que eu corrijo -
Montanhas - Vegetação e Temática Conceito por Daniel Olá meus caros xTibianos, vim trazer este tutorial que queria ter criado a muito tempo atrás. Bom, decidi finalmente retirar um tempo para me dedicar a seção e trazer uns conteúdos bacanas para vocês. Este tutorial, no que se propõe o tema, tem como objetivo mostrar o meu estilo de fazer montanhas detalhar, e aplicar temáticas nestas, também como deixá-las agradáveis no mapa (no meu ponto de vista). Dicionário do Mapper AutoMagic: Mais conhecido como Auto-border. AutoMagic são ferramentas que atravéz de códigos adicionam estruturas prontas no seu mapa. Isto é ruim em parte, pois você não possui tanta flexibilidade para fazer um mapa corretamente. Por outro lado, o AutoMagic proporciona uma rapidez na produção de mapas; muitos que utilizam o Remere's Map Editor reconhecem que mesmo não optando pelo AutoMagic ele pode ser útil muitas vezes. RPG Map: Significa que o mapa citado é um mapa RPG, ou seja, segue conceitos sem deixar passar nada. Para observar se um mapa é RPG, basta verificar se: Há boas opções de mobilidade (conforme o tema propõe); fora criada uma temática conforme o gráfico disponível; detalhes impressionam. Dirty: É um mapa sujo, normalmente contém mais detalhes que o necessário para aquela temática. Não é a mesma coisa que um mapa sujo propositalmente. Oversquare: Concede-se à mapas com a ausência de detalhes importantes, pode-se dizer que um mapa oversquare é um mapa que pode ser melhorado adicionando detalhes essenciais. • Montanhas no Tibia Diferente da vida real, o Tibia tem um estilo gráfico na perspectiva 45º. Isso dificulta sim o mapeamento de estilos próprios ditos "pessoais". No que se refere à este conceito, digamos que vários estilos de mapeamento de montanhas podem chegar ao mesmo resultado. O que muda são alguns aspectos que eu estarei mostrando mais adiante. Itens para Montanhas Simples Base Estrutura Complementos As montanhas do tibia são praticamente iguais (com algumas exceções). Esta montanha mostrada acima é a mais utilizada e bem simples de compreender. Veja que há dois complementos (bordas) que podem ser utilizados em várias situações. Para ter um controle melhor na hora de criar a base das montanhas, comece utilizando os itens id: 4476, 4477, 4478, 4479. Que são as bordas diagonais mais utilizadas nas partes internas e na rotação da montanha. ESTRUTURA A seguir, complete as bordas da estrutura com os itens id: 4468, 4469, 4470, 4471, 4472. Note que algumas partes permaneceram sem estas bordas, isto é porque a repetição contínua delas pode ser impedida, em conceito de oversquare, com detalhamentos melhores que não fogem do tema. Por exemplo: BASE A base é iniciada, no meu estilo, pelas bordas e grounds. Por que iniciar com bordas? Desse jeito, você pode controlar o espaço trabalhado e definir melhor o rpg. Veja um exemplo de base aceitável para a montanha acima. Seguindo então com as bordas secundárias e grounds: Agora basta detalhar e, se decidir, expandir a montanha. Crie a vegetação conforme a base. A inclinação (muitas vezes abstrata) pode ser vista utilizando o 'mountain top ground' em contraste com a grama. É utilizado na maior parte da temática natural. Veja como a vegetação se comporta ao redor da montanha: É importante estudar a temática que você vai trabalhar, pois utilizará diferentes itens dependendo da temática. Quando se fala em montanhas, pode-se pensar em diversos tipos de montanhas. Montanhas em ambientes úmidos, onde a vegetação toma conta; montanhas desérticas, onde se encontra apenas pedras e alguns arbustos; entre outras. Procure observar imagens que se aproximam ao seu conceito de montanha (para a temática que está trabalhando). Isso pode facilitar a produção do mapa. Já foi dito acima que é um pouco complicado imitar alguns detalhes da vida real em um mapa de tibia, como uma inclinação do terreno, ligando o chão a outro ponto mais superior sem "pular um andar" no Tibia. Veja a imagem "Temática", podemos repetir esta temática utilizando os recursos do tibia. Claro, não precisamos utilizar 100% da ideia, até porque os recursos gráficos do tibia podem não ser suficientes as vezes. Veja uma sugestão de adaptação (na temática Selva): Veja que a montanha não foi o foco da temática mas ficou dentro do tema por causa de sua estrutura. Os detalhes principais se ligam à montanha formando uma harmonia geral; isto talvez não seria possível utilizando AutoMagic, pois alguns detalhes exigem a movimentação de itens (um em cima do outro) e a manutenção manual de bordas. O mapa não chega a ser um mapa "Dirty", pois todos os itens adicionados indicam RPG. Por exemplo, perceba que o mapa em si obriga o jogador a andar somente na estrada, ele não tem mobilidade para sair aos lados, uma vez que a vegetação seja fechada propositalmente e tematicamente para dar ênfase à entrada na montanha. Nesse caso, a temática vai dizer: Existe algo dentro da montanha". Até onde devo seguir uma temática? Observando o Tibia global, podemos dizer que a temática se estende e se modifica ao longo de um continente. Se você for andando de Thais até venore, vai perceber uma diferença na vegetação e no terreno. Você deve se basear no tamanho total da área que será mapeada, uma selva deve conter o interior mais denso e a vegetação se dissipar conforme se afasta deste centro. Como repetir os detalhes sem machucar o tema? Os detalhes devem ser adicionados proporcionalmente conforme a estrutura do mapa, se a vegetação possuir pouca variação ela deve ser mais aberta. Desafio! Complete o mapa: Faça download do mapa abaixo e termine um dos mapas feitos para este tutorial, poste o resultado neste tópico. Use sua criatividade. Recompensa: 10REP Versão do Mapa: 8.60 Complete o Mapa.zip IMPORTANTE Foram mais de 2 horas para eu fazer este tutorial, embora não tenha ficado tão bom quanto eu esperava, peço que vocês tenham ética e não o copiem. Se este tutorial for postado em outro fórum, reporte a mim. E se você pretende fazer isto, saiba que temos vergonha de pessoas como você, que dão ctrl + c/ctrl + v para ganhar reputação (uma reputação que não vale de nada). Portanto crie vergonha na cara e aprenda a fazer algo que não seja copiar o conteúdo dos outros.
-
ptnuncamas.ddns.net é um otserv completo estamos precisando de staff. Venha jogar conosco <3 | venha para o nosso grupo do whats https://chat.whatsapp.com/HWzvtCSon2xGJaI19cClEz
-
Olá pessoal, vi esse tutorial em um site gringo sobre a parte básica dos módulos de um otclient, que pode auxiliar muita gente que quiser explorar ainda mais o Otclient, já que essa área eu não vejo tanto conteúdo no Tibia Br, como sempre os créditos estarão ao final do tópico... Então, para começar as coisas que eu vou estar cobrindo: - a criação de módulos. - repassar alguns dos fundamentos para trabalhar no ambiente otclients lua. como testar eficientemente seus módulos e scripts. Para este tutorial você vai precisar: - Um editor de texto de algum tipo (eu gosto de usar o Notepad + +) também seria bom ter conhecimentos básicos de lua e habilidades de programação (mas isso é algo que você pode pegar rapidamente praticando). Agora que já temos tudo o que precisamos, podemos começar ! CRIANDO O NOVO MÓDULO Otclient front-end funciona fora o que chamamos de ' módulos '. Os módulos são uma forma de implementar eficazmente os recursos do cliente separados uns dos outros. Se você está considerando a criação de um novo módulo, é aconselhável que você pense sobre o que o recurso pode ser e se ele iria caber em um módulo já existente (provavelmente um módulo game_xxx), os módulos são encontrados no diretório/modules do otclient. Seus são atualmente dois módulo ' ambientes ': jogo e cliente. Os módulos de jogo usam o prefixo game_ e devem estar refletindo recursos que se relacionam especificamente com os recursos do ambiente do jogador ou do jogo por exemplo game_outfit ou game_mounts são ambos os recursos que são usados no ambiente de jogo. Os módulos de cliente usam o prefixo client_ e devem estar refletindo recursos que se relacionam especificamente com o cliente e o cliente somente. Ele não tem nada a ver com o ambiente de jogo de jogadores, por exemplo, client_options e client_skins estão diretamente relacionados com a funcionalidade de clientes. Isso pode ser um pouco difícil de Visualizar para agora, mas você vai pegar isso mais tarde. Então, agora que você tem uma compreensão do que é um módulo e um pouco como eles funcionam, vamos em frente e começar a criar um novo. COMEÇANDO DO ZERO Nós estamos indo para criar um novo módulo a partir do zero, a primeira coisa que você precisa fazer é criar o diretório modules. O nome do diretório deve refletir o recurso global em si, por isso vamos chamar o nosso game_spells para começar a criar um novo módulo que irá listar todos os players spells com suas informações apropriadas. Nós não estaremos criando este módulo inteiro, mas podemos começar a ver como tudo funciona. Crie um novo diretório chamado game_spells dentro do diretório/Modules clientes. Dentro de game_spells precisamos começar adicionando 3 novos arquivos base: Spells. lua, feitiços. otmod e Spells. otui para a lógica de módulos, registro e design de interface. Criar 3 novos arquivos base spells.lua, spells.otmod e spells.otui dentro/modules/game_spells Você já deve saber o que o arquivo. lua representa, mas quais são essas novas extensões. otmod e. otui? .otmod .otmod é o arquivo que é usado para inicializar o módulo dentro do otclient, é como um registro em que ele irá registrar o módulo para uso dentro do cliente. Este arquivo geralmente tem uma estrutura como esta (eu adicionei comentários, se você copiar este código não se esqueça de remover o--comments): Module nome: game_spells -- nome do módulo (geralmente o mesmo nome que o diretório modules. descrição: Exibir a player spell com sua informação apropriada--descrição do módulo que explica o que é. autor: Sammy -- nomes dos criadores e colaboradores do módulo. website: www.otclient.info -- Se você tem um site externo que você pode ligá-lo aqui. sandboxed: true--sandbox é uma maneira de conter a variável modules e funções para que você não tenha conflitos entre outros módulos. scripts: [ spells.lua ] -- Os scripts são a lógica por trás do módulo onde todas as funções estão contidas. @onLoad: init() -- Este é o lugar onde você define a função de inicialização do módulo (nós vamos cobrir isso mais tarde). @onUnload: terminate() -- Este é o lugar onde você define a função de término do módulo (vamos cobrir isso mais tarde) Copie o código .otmod acima em seu arquivo spells.otmod e remova os comentários. .otui .otui é o arquivo que é usado para criar a interface de usuário modules. Esta é uma linguagem de estilo feito encomenda projetado especificamente para otclient chamado OTML, ele se sente muito como a formatação CSS para aqueles de vocês que têm experiência em webdesign. A estrutura típica de um arquivo .otui se parece com isso (este é o arquivo base iniciar, não concluído): MainWindow !text: tr('Spells') size: 160 450 @onEnter: modules.game_spells.destroy() @onEscape: modules.game_spells.destroy() Label id: spellsLabel !text: tr('Player Spells') width: 130 anchors.top: prev.top anchors.left: prev.left margin-top: 5 margin-left: 5 MainWindow: Esta é a janela que estaremos usando para a interface da Spell List, é uma classe de janela padrão derivado de/client_skins/default/styles/windows.otui styling file estende janela que estende UIWindow. UIWindow é uma classe base dessa inicialização, ele controla a funcionalidade widgets e comportamentos. !text: Este é o texto que é exibido na seção de cabeçalho MainWindow size: isso é usado para definir a largura/altura da mainwindow. @onEnter: configura o retorno de chamada de widgets de MainWindow OnEnter (função que será chamada quando você pressiona a tecla Enter). @onEscape: configura os widgets de retorno de chamada de MainWindow (função que será chamado quando você pressiona a tecla de escape). Label: Este é um widget de etiquetas que é usado para exibir texto na maioria dos casos. É um derivado da classe UILabel. id: Este é o ID que esta mais comum será alias-se com para referenciar usando funções como widget: getChildById ( "spellsLabel ") !text: Este é o texto que será exibido pelo widget UILabel. width: Este é o tamanho da largura do Label anchors. top/bottom/left/right: São onde a parte superior/inferior/esquerda/direita do Label devem ser posicionada. margin-top/bottom/left/right: São deslocamentos para as anchors, eles permitirão que você afinar o posicionamento dos componentes da interface do usuário. Esta é apenas a superfície de .otui formatação e styling, há muito mais que pode ser feito, mas a ideia principal é que você obter uma compreensão sobre como a hierarquia dos componentes da interface do usuário para exibir corretamente, etc as convenções de styling OTML forçá-lo a manter o projeto de um interface separado para o código lógico, por exemplo, o .lua Copie o código otui acima e coloque em spells.otui Agora que entendemos qual arquivo é usado para registrar o módulo e que arquivo (s) são usados para construir os módulos da interface do usuário, podemos aprofundar o código de lógica de módulos e tentar entender como tudo funciona em conjunto. O arquivo spells.lua é o arquivo que contém o código de lógica de módulos. É aqui que os spells serão preenchidos e o manuseio da seleção ortográfica e do display ortográfico serão controlados. Abra o arquivo spells.lua e copie o seguinte código base para começar. Nós estaremos escolhendo aparte este código para ajudar a entendê-lo melhor. Eu fui em frente e comecei o código base para você, aqui está: Spells = {} spellWindow = nil selectedSpell = nil spells = {} function init() connect(g_game, { onOpenSpellWindow = Spells.create, onGameEnd = Spells.destroy }) end function terminate() disconnect(g_game, { onOpenSpellWindow = Spells.create, onGameEnd = Spells.destroy }) Spells.destroy() Spells = nil end function Spells.create(spellList) spells = spellList Spells.destroy() spellWindow = g_ui.displayUI('spells.otui') end function Spells.destroy() if spellWindow then spellWindow:destroy() spellWindow = nil selectedSpell = nil spells = {} end end function Spells.selectSpell() if table.empty(spells) then return end -- TODO end As principais coisas que eu quero focar aqui são: as variáveis (spellWindow, selectedSpell e spells). e as funções (armazenamento de funções e discutir o que init e Terminate são necessários). O VARIÁVEL Variáveis dentro de um módulo em modo seguro não precisam ser localizadas com a palavra-chave local como elas estão dentro de seu próprio ambiente de módulo. Se o módulo estiver em modo seguro: false, então você precisará certificar-se de que você localize a variável e redefini-los dentro da função Terminate (que vamos discutir mais tarde). Dentro deste módulo de feitiço precisamos ter uma maneira de armazenar o objeto janela módulos, fazemos isso definindo a variável spellWindow que temos inicializado como nulo, mas que vamos configurar em breve. Nós também precisamos de uma maneira de conter o que o jogador selecionou o que significa que devemos armazenar uma referência para o spell de alguma forma usando a variável selectedSpell. Por último, mas não menos importante e provavelmente não duram tanto! Precisamos armazenar a lista de spells e fazer isso com a variável Spells. AS FUNÇÕES Funções muito como variáveis estão contidas em módulos de área restrita para que a localização pode variar dependendo de suas preferências. Se você não estiver usando um module sandboxed: true, em seguida, você precisará certificar-se de que você está localizando e armazenar funções corretamente. Eu pessoalmente gosto de usar uma tabela para armazenar minhas funções dentro para manter as coisas organizadas mais este é o lugar onde você vê spells = {}. Spells é uma tabela que eu estarei usando para armazenar todas as funções públicas de um módulo. Funções de módulo privado serão localizadas mesmo que não seja inteiramente necessário dentro de um módulo em modo seguro, eu prefiro declarar quando a função é privada através da palavra-chave local. Então, quais são as funções init () e Terminate () usado para? Como você já deve ter notado dentro dos feitiços .otmod código que você vai ver: @onLoad: init() @onUnLoad: terminate() init() A função init é uma função que é chamada quando otclient tenta carregar o módulo registrado usando chamada de sinal OnLoad. Dentro desta função você deve estar inicializando todos os componentes que são exigidos pelo seu módulo. Como você pode ver dentro de spells.lua estamos chamando uma função dentro de init (): connect(g_game, { onOpenSpellWindow = Spells.create, onGameEnd = Spells.destroy }) terminate() A função Terminate é uma função que é chamada quando otclient tenta descarregar o módulo registrado usando a chamada de sinal OnUnload. Dentro desta função você deve estar destruindo e redefinir variáveis que precisam ser desmarcadas na terminação do módulo. Lembre-se de que nem todas as variáveis precisarão ser redefinidas, mas as referências de widget e a tabela de spells são todas necessárias para serem redefinidas. Como você pode ver dentro de feitiços. lua estamos chamando e definindo uma série de coisas dentro de terminate(): disconnect(g_game, { onOpenSpellWindow = Spells.create, onGameEnd = Spells.destroy }) Spells.destroy() Spells = nil Afirmei anteriormente que chamamos a função Connect dentro init (). Agora que estamos encerrando o módulo precisamos desconectar os retornos de chamada do conjunto de chamadas de sinal. Isto é feito através da função de desconexão (...). Com estas principais coisas cobertas você pode muito bem fazer o que você gosta dentro do módulo. Você pode com cuidado construir e craft o para inserir o que você precisa. Siga através do tutorial para estender o seu conhecimento de criação de módulos e também trabalhar dentro do ambiente do módulo otclients. COMO TESTAR EFICAZMENTE OS SEUS MÓDULOS Testar seus módulos será uma parte importante de fazê-los trabalhar da maneira que você precisa. Módulos de teste pode, por vezes, ser um pouco de um desafio para que haja algumas coisas que você precisa saber, a fim de torná-lo mais fácil para você. RECARREGANDO OS SEUS MÓDULOS Você pode recarregar seus módulos no cliente usando o Gerenciador módulo módulo Gerenciador módulo selecione seu módulo e clique em recarregar. Esteja ciente de que o seu init () e terminate (), funções serão chamados em recarregar por isso, se você não está inicializando e destruindo coisas particulares corretamente, então você pode obter erros no recarregamento. Nota importante: existem algumas alterações raras que podem não ser recarregadas corretamente com o gestor de módulos, coisas como .otui @ alterações (por exemplo, @onClick: edits). Pode haver algumas outras mudanças que não recarregam corretamente, mas para a maior parte ele funciona bem. Se você se encontrar com erros estranhos tentou fazer um reinício completo do cliente para garantir a sua não uma emissão de recarga. COMANDOS DE TESTE ÚTEIS Há uma seleção de comandos úteis que podem ser úteis para testes encontrados no arquivo de script/modules/client_terminal/Commands.lua. Aqui está uma lista dos comandos atuais que você pode inserir no terminal do cliente: dumpWidgets(widget, level) drawDebugBoxes(enable) hideMap() showMap() debugContainersItems() debugPosition(enable) autoReloadModule(name) Você pode adicionar novos comandos ao seu diretório/mod, a fim de evitar fazer alterações no arquivo de comando modules. Você deve sempre assegurar-se de que seus módulos estejam testados completamente antes de criar solicitações da tração ao repositório principal do git. Estas dicas podem ser muito úteis nas fases de teste! ALGUMAS ORIENTAÇÕES ÚTEIS Ao desenvolver seu módulo seja certo dar-lhe lotes do pensamento sobre como está indo trabalhar e mesmo se você pode fundir a característica a um módulo já existente. Também funções globais e variáveis constantes podem ser encontradas nos diretórios modules/corelib e modules/gamelib. Por favor, dê uma cuidadosa consideração para o que você colocar nesses arquivos e se possível tentar evitá-lo. Siga a regra "manter tudo para sua própria causa, e apenas essa causa ". FIM DO TÓPICO =] CRÉDITOS: edubart BeniS Eu(pela tradução e adaptação para o português)
-
E aí, galera! Comecei a estudar PixelArt e Spriting, faz bem pouco tempo, mas já me arrisquei a fazer algumas coisas. Essa semana fiz um monstro clássico pra quem curte jogar D&D ou outros RPG's de mesa, o Bulette. Eu procurei fazer uma paleta de cores decente, conforme alguns tutoriais, mas apesar de eu até achar que está bom, queria saber se vocês tem algumas dicas ou críticas construtivas, sobre a paleta, outline, iluminação... Qualquer coisa! Apenas pra ver melhor onde estão meus erros e controlar o meu aprendizado. Valeu!!
-
Bom, dia/tarde/noite. Primeiro peço desculpa pela demora deste tutorial como alguns já sabem eu tenho uma vida bem agitada mas sempre que der eu passo para auxiliar e fazer uns tutoriais que me propus a fazer. Texturas (Detalhe) em Sprite de perspectiva 45º A arte do pontinho - 1.05 Texturas O estudo de hoje rodeia nos trará algo se não o mais complicado equivalente a tão temida perspectiva do Sprite que usamos em nossos projetos de Open Server (TIBIA). Sendo assim o trabalho será sempre efetivado com muito suor e dedos doloridos pois somente com a tentativa e que será feito um bom trabalho. Na imagem 01 temos cores básicas que já vem configurado no paint, a parte de Cores personalizadas pode ser colocada as cores que mais vamos usar ou mesmo podemos colocá-las na própria imagem para pegarmos com a ferramenta de Conta Gotas. Texura: não podemos dizer que um monstro a ser derrotado, mas sim uma habilidade a ser trabalhada sendo assim vamos pôr em pratica, mas como vamos fazer isso Sr. Insaend... Sabemos q os gráficos do tíbia antigos por volta de 7.1 não eram grandes coisas para os dias de hoje certo mas podemos ver que temos algo em comum todos nos traziam uma nostalgia próxima do que realmente seria o item que o jogo nos apresenta. Tendo em vista que todos os itens podem e devem sempre passar por uma suave atualização para melhoria dos gráficos podemos notar que a grande melhoria, isso se deve a textura pois cada item destes pode nos trazer em grande parte somente um rascunho do que realmente temos em mente para nossos gráficos. Tendo em mente Itens hoje vamos brincar com algo que poderia cair de Dragon (Escama/pele “Lizard Scale e Red Dragon Scale”) para itens meio planos e para o tão temido pelo vamos brincar com (Ape Fur e Bear Paw). 01 02 03 04 Então vamos iniciar. 1 / 2 - Lizard Scale (“Escala de Lagarto ou também conhecido como Escama de Lagarto”) Os lagartos contem uma pele que se pode dizer não ser lisa e com isso alguns teriam algo parecido com escama, tipo aquelas que sua Mãe tira do peixe, porem diferentes das do peixe. Para o seguimento em escamas de dragão vamos trabalhar com essa linha. Outline Sprite: Tentamos trabalhar um outline de escama de peixe onde cada escama cai sobre a outra assim como um telhado de casa. Pintura com Iluminação: Logo em seguida podemos pensar que estamos somente dando cor e um pouco de vida com iluminação. Detalhes: Nessa já fazemos a Iluminação suavizando junto com o que seria a textura (Iluminação + forma = Textura), a forma pode ser identificada nas linhas mais claras que destacara o item como se tivesse o relevo. Com isso podemos imaginar que este item poderia estar pronto mais e como aplicá-lo em criatura... podemos simplesmente olhar como está sendo feito no peixe a cima já mostrado que foi feita uma texturização bem legal pela CIP. 3 / 4 - Ape Fur (“Pele de Macaco”) O primeiro ponto a ser feito e a novamente a Outline. Outline Sprite: Nesta parte a outline para os itens somente nos dará a direção a que devemos fazer o uso da iluminação para aplicarmos os tons com sombras. Para que possamos fazer algo como pelos em seguida. Pintura com Iluminação: Logo em seguida podemos pensar que estamos somente dando cor e um pouco de vida com iluminação. Detalhes: Nessa já fazemos a Iluminação suavizando junto com o que seria a textura (Iluminação + forma = Textura), nada mais do que já dito a cima porem com um trabalho de AA junto com este pois o item vem pelo por cima de pelos. Um belo trabalho da CIP para caracterizar este item com riqueza de trabalho e o Bear (urso) e o Leão de montaria.... e outros que temos hoje em dia no projeto. Mas até onde podemos ir sem perde tempo ou mesmo sem ficar sem sentido essa ou demais texturas... o Sprite não precisa ser 100% idêntico ao original mais sim parecido fica a dica. Segue exemplo de criatura minha: Vídeo do tema. A arte do pontinho - Sumario A arte do Pontinho - Tom 1.04 A arte do Pontinho - Perspectiva 2.01
-
Bom, encontrei esse tutorial, e estou compartilhando com vocês para sanar algumas duvidas. Ele ensina como aumentar o numero de efects no tibia, alterando as sourcers do servidor, é importante que todos os passos sejam seguidos a com rigor, e que mantenha um backup em caso de erro. Tutorial: Primeiramente, você precisará da source do distro usado em seu servidor ou uma source compatível com a versão do seu servidor. Tendo elas, abra o arquivo .dev (com o Dev-C++, é claro). No arquivo const.h, procure por: enum MagicEffect_t Você poderá notar que o código só estará configurado até o último efeito (no caso, 68): enum MagicEffect_t { MAGIC_EFFECT_DRAW_BLOOD = 0x00, MAGIC_EFFECT_LOSE_ENERGY = 0x01, MAGIC_EFFECT_POFF = 0x02, MAGIC_EFFECT_BLOCKHIT = 0x03, MAGIC_EFFECT_EXPLOSION_AREA = 0x04, MAGIC_EFFECT_EXPLOSION_DAMAGE = 0x05, MAGIC_EFFECT_FIRE_AREA = 0x06, MAGIC_EFFECT_YELLOW_RINGS = 0x07, MAGIC_EFFECT_POISON_RINGS = 0x08, MAGIC_EFFECT_HIT_AREA = 0x09, MAGIC_EFFECT_TELEPORT = 0x0A, //10 MAGIC_EFFECT_ENERGY_DAMAGE = 0x0B, //11 MAGIC_EFFECT_WRAPS_BLUE = 0x0C, //12 MAGIC_EFFECT_WRAPS_RED = 0x0D, //13 MAGIC_EFFECT_WRAPS_GREEN = 0x0E, //14 MAGIC_EFFECT_HITBY_FIRE = 0x0F, //15 MAGIC_EFFECT_POISON = 0x10, //16 MAGIC_EFFECT_MORT_AREA = 0x11, //17 MAGIC_EFFECT_SOUND_GREEN = 0x12, //18 MAGIC_EFFECT_SOUND_RED = 0x13, //19 MAGIC_EFFECT_POISON_AREA = 0x14, //20 MAGIC_EFFECT_SOUND_YELLOW = 0x15, //21 MAGIC_EFFECT_SOUND_PURPLE = 0x16, //22 MAGIC_EFFECT_SOUND_BLUE = 0x17, //23 MAGIC_EFFECT_SOUND_WHITE = 0x18, //24 MAGIC_EFFECT_BUBBLES = 0x19, //25 MAGIC_EFFECT_CRAPS = 0x1A, //26 MAGIC_EFFECT_GIFT_WRAPS = 0x1B, //27 MAGIC_EFFECT_FIREWORK_YELLOW = 0x1C, //28 MAGIC_EFFECT_FIREWORK_RED = 0x1D, //29 MAGIC_EFFECT_FIREWORK_BLUE = 0x1E, //30 MAGIC_EFFECT_STUN = 0x1F, //31 MAGIC_EFFECT_SLEEP = 0x20, //32 MAGIC_EFFECT_WATERCREATURE = 0x21, //33 MAGIC_EFFECT_GROUNDSHAKER = 0x22, //34 MAGIC_EFFECT_HEARTS = 0x23, //35 MAGIC_EFFECT_FIREATTACK = 0x24, //36 MAGIC_EFFECT_ENERGY_AREA = 0x25, //37 MAGIC_EFFECT_SMALLCLOUDS = 0x26, //38 MAGIC_EFFECT_HOLYDAMAGE = 0x27, //39 MAGIC_EFFECT_BIGCLOUDS = 0x28, //40 MAGIC_EFFECT_ICEAREA = 0x29, //41 MAGIC_EFFECT_ICETORNADO = 0x2A, //42 MAGIC_EFFECT_ICEATTACK = 0x2B, //43 MAGIC_EFFECT_STONES = 0x2C, //44 MAGIC_EFFECT_SMALLPLANTS = 0x2D, //45 MAGIC_EFFECT_CARNIPHILA = 0x2E, //46 MAGIC_EFFECT_PURPLEENERGY = 0x2F, //47 MAGIC_EFFECT_YELLOWENERGY = 0x30, //48 MAGIC_EFFECT_HOLYAREA = 0x31, //49 MAGIC_EFFECT_BIGPLANTS = 0x32, //50 MAGIC_EFFECT_CAKE = 0x33, //51 MAGIC_EFFECT_GIANTICE = 0x34, //52 MAGIC_EFFECT_WATERSPLASH = 0x35, //53 MAGIC_EFFECT_PLANTATTACK = 0x36, //54 MAGIC_EFFECT_TUTORIALARROW = 0x37, //55 MAGIC_EFFECT_TUTORIALSQUARE = 0x38, //56 MAGIC_EFFECT_MIRRORHORIZONTAL = 0x39, //57 MAGIC_EFFECT_MIRRORVERTICAL = 0x3A, //58 MAGIC_EFFECT_SKULLHORIZONTAL = 0x3B, //59 MAGIC_EFFECT_SKULLVERTICAL = 0x3C, //60 MAGIC_EFFECT_ASSASSIN = 0x3D, //61 MAGIC_EFFECT_STEPSHORIZONTAL = 0x3E, //62 MAGIC_EFFECT_BLOODYSTEPS = 0x3F, //63 MAGIC_EFFECT_STEPSVERTICAL = 0x40, //64 MAGIC_EFFECT_YALAHARIGHOST = 0x41, //65 MAGIC_EFFECT_BATS = 0x42, //66 MAGIC_EFFECT_SMOKE = 0x43, //67 MAGIC_EFFECT_INSECTS = 0x44, //68 MAGIC_EFFECT_LAST = MAGIC_EFFECT_INSECTS, //for internal use, dont send to client MAGIC_EFFECT_NONE = 0xFF, MAGIC_EFFECT_UNKNOWN = 0xFFFF }; Agora basta dar continuidade, configurando novos efeitos, como desejar. Por exemplo, aqui está configurado até o efeito 90 (source de NTO): enum MagicEffect_t { MAGIC_EFFECT_DRAW_BLOOD = 0x00, MAGIC_EFFECT_LOSE_ENERGY = 0x01, MAGIC_EFFECT_POFF = 0x02, MAGIC_EFFECT_BLOCKHIT = 0x03, MAGIC_EFFECT_EXPLOSION_AREA = 0x04, MAGIC_EFFECT_EXPLOSION_DAMAGE = 0x05, MAGIC_EFFECT_FIRE_AREA = 0x06, MAGIC_EFFECT_YELLOW_RINGS = 0x07, MAGIC_EFFECT_POISON_RINGS = 0x08, MAGIC_EFFECT_HIT_AREA = 0x09, MAGIC_EFFECT_TELEPORT = 0x0A, //10 MAGIC_EFFECT_ENERGY_DAMAGE = 0x0B, //11 MAGIC_EFFECT_WRAPS_BLUE = 0x0C, //12 MAGIC_EFFECT_WRAPS_RED = 0x0D, //13 MAGIC_EFFECT_WRAPS_GREEN = 0x0E, //14 MAGIC_EFFECT_HITBY_FIRE = 0x0F, //15 MAGIC_EFFECT_POISON = 0x10, //16 MAGIC_EFFECT_MORT_AREA = 0x11, //17 MAGIC_EFFECT_SOUND_GREEN = 0x12, //18 MAGIC_EFFECT_SOUND_RED = 0x13, //19 MAGIC_EFFECT_POISON_AREA = 0x14, //20 MAGIC_EFFECT_SOUND_YELLOW = 0x15, //21 MAGIC_EFFECT_SOUND_PURPLE = 0x16, //22 MAGIC_EFFECT_SOUND_BLUE = 0x17, //23 MAGIC_EFFECT_SOUND_WHITE = 0x18, //24 MAGIC_EFFECT_BUBBLES = 0x19, //25 MAGIC_EFFECT_CRAPS = 0x1A, //26 MAGIC_EFFECT_GIFT_WRAPS = 0x1B, //27 MAGIC_EFFECT_FIREWORK_YELLOW = 0x1C, //28 MAGIC_EFFECT_FIREWORK_RED = 0x1D, //29 MAGIC_EFFECT_FIREWORK_BLUE = 0x1E, //30 MAGIC_EFFECT_STUN = 0x1F, //31 MAGIC_EFFECT_SLEEP = 0x20, //32 MAGIC_EFFECT_WATERCREATURE = 0x21, //33 MAGIC_EFFECT_GROUNDSHAKER = 0x22, //34 MAGIC_EFFECT_HEARTS = 0x23, //35 MAGIC_EFFECT_FIREATTACK = 0x24, //36 MAGIC_EFFECT_ENERGY_AREA = 0x25, //37 MAGIC_EFFECT_SMALLCLOUDS = 0x26, //38 MAGIC_EFFECT_HOLYDAMAGE = 0x27, //39 MAGIC_EFFECT_BIGCLOUDS = 0x28, //40 MAGIC_EFFECT_ICEAREA = 0x29, //41 MAGIC_EFFECT_ICETORNADO = 0x2A, //42 MAGIC_EFFECT_ICEATTACK = 0x2B, //43 MAGIC_EFFECT_STONES = 0x2C, //44 MAGIC_EFFECT_SMALLPLANTS = 0x2D, //45 MAGIC_EFFECT_CARNIPHILA = 0x2E, //46 MAGIC_EFFECT_PURPLEENERGY = 0x2F, //47 MAGIC_EFFECT_YELLOWENERGY = 0x30, //48 MAGIC_EFFECT_HOLYAREA = 0x31, //49 MAGIC_EFFECT_BIGPLANTS = 0x32, //50 MAGIC_EFFECT_CAKE = 0x33, //51 MAGIC_EFFECT_GIANTICE = 0x34, //52 MAGIC_EFFECT_WATERSPLASH = 0x35, //53 MAGIC_EFFECT_PLANTATTACK = 0x36, //54 MAGIC_EFFECT_TUTORIALARROW = 0x37, //55 MAGIC_EFFECT_TUTORIALSQUARE = 0x38, //56 MAGIC_EFFECT_MIRRORHORIZONTAL = 0x39, //57 MAGIC_EFFECT_MIRRORVERTICAL = 0x3A, //58 MAGIC_EFFECT_SKULLHORIZONTAL = 0x3B, //59 MAGIC_EFFECT_SKULLVERTICAL = 0x3C, //60 MAGIC_EFFECT_ASSASSIN = 0x3D, //61 MAGIC_EFFECT_STEPSHORIZONTAL = 0x3E, //62 MAGIC_EFFECT_BLOODYSTEPS = 0x3F, //63 MAGIC_EFFECT_STEPSVERTICAL = 0x40, //64 MAGIC_EFFECT_YALAHARIGHOST = 0x41, //65 MAGIC_EFFECT_BATS = 0x42, //66 MAGIC_EFFECT_SMOKE = 0x43, //67 MAGIC_EFFECT_EFEITO69 = 0x44, //69 MAGIC_EFFECT_EFEITO70 = 0x45, //70 MAGIC_EFFECT_EFEITO71 = 0x46, //71 MAGIC_EFFECT_EFEITO72 = 0x47, //72 MAGIC_EFFECT_EFEITO73 = 0x48, //73 MAGIC_EFFECT_EFEITO74 = 0x49, //74 MAGIC_EFFECT_EFEITO75 = 0x50, //75 MAGIC_EFFECT_EFEITO76 = 0x51, //76 MAGIC_EFFECT_EFEITO77 = 0x52, //77 MAGIC_EFFECT_EFEITO78 = 0x53, //78 MAGIC_EFFECT_EFEITO79 = 0x54, //79 MAGIC_EFFECT_EFEITO80 = 0x55, //80 MAGIC_EFFECT_EFEITO81 = 0x56, //81 MAGIC_EFFECT_EFEITO82 = 0x57, //82 MAGIC_EFFECT_EFEITO83 = 0x58, //83 MAGIC_EFFECT_EFEITO84 = 0x59, //84 MAGIC_EFFECT_EFEITO85 = 0x60, //85 MAGIC_EFFECT_EFEITO86 = 0x61, //86 MAGIC_EFFECT_EFEITO87 = 0x62, //87 MAGIC_EFFECT_EFEITO88 = 0x63, //88 MAGIC_EFFECT_EFEITO89 = 0x64, //89 MAGIC_EFFECT_EFEITO90 = 0x65, //90 MAGIC_EFFECT_LAST = MAGIC_EFFECT_EFEITO90, //for internal use, dont send to client MAGIC_EFFECT_NONE = 0xFF, MAGIC_EFFECT_UNKNOWN = 0xFFFF }; Não esqueça de deixar MAGIC_EFFECT_LAST, sempre como sendo o último efeito configurado. Por exemplo, se o meu último efeito configurado é MAGIC_EFFECT_EFEITO71 = 0x46, //71, então, ficará como: MAGIC_EFFECT_LAST = MAGIC_EFFECT_EFEITO71, No arquivo tools.cpp, procure por: MagicEffectNames magicEffectNames[] = Basta configurar os efeitos novamente, assim como no arquivo anterior (const.h). Ficando assim (no caso, também até o 90): MagicEffectNames magicEffectNames[] = { {"redspark", MAGIC_EFFECT_DRAW_BLOOD}, {"bluebubble", MAGIC_EFFECT_LOSE_ENERGY}, {"poff", MAGIC_EFFECT_POFF}, {"yellowspark", MAGIC_EFFECT_BLOCKHIT}, {"explosionarea", MAGIC_EFFECT_EXPLOSION_AREA}, {"explosion", MAGIC_EFFECT_EXPLOSION_DAMAGE}, {"firearea", MAGIC_EFFECT_FIRE_AREA}, {"yellowbubble", MAGIC_EFFECT_YELLOW_RINGS}, {"greenbubble", MAGIC_EFFECT_POISON_RINGS}, {"blackspark", MAGIC_EFFECT_HIT_AREA}, {"teleport", MAGIC_EFFECT_TELEPORT}, {"energy", MAGIC_EFFECT_ENERGY_DAMAGE}, {"blueshimmer", MAGIC_EFFECT_WRAPS_BLUE}, {"redshimmer", MAGIC_EFFECT_WRAPS_RED}, {"greenshimmer", MAGIC_EFFECT_WRAPS_GREEN}, {"fire", MAGIC_EFFECT_HITBY_FIRE}, {"greenspark", MAGIC_EFFECT_POISON}, {"mortarea", MAGIC_EFFECT_MORT_AREA}, {"greennote", MAGIC_EFFECT_SOUND_GREEN}, {"rednote", MAGIC_EFFECT_SOUND_RED}, {"poison", MAGIC_EFFECT_POISON_AREA}, {"yellownote", MAGIC_EFFECT_SOUND_YELLOW}, {"purplenote", MAGIC_EFFECT_SOUND_PURPLE}, {"bluenote", MAGIC_EFFECT_SOUND_BLUE}, {"whitenote", MAGIC_EFFECT_SOUND_WHITE}, {"bubbles", MAGIC_EFFECT_BUBBLES}, {"dice", MAGIC_EFFECT_CRAPS}, {"giftwraps", MAGIC_EFFECT_GIFT_WRAPS}, {"yellowfirework", MAGIC_EFFECT_FIREWORK_YELLOW}, {"redfirework", MAGIC_EFFECT_FIREWORK_RED}, {"bluefirework", MAGIC_EFFECT_FIREWORK_BLUE}, {"stun", MAGIC_EFFECT_STUN}, {"sleep", MAGIC_EFFECT_SLEEP}, {"watercreature", MAGIC_EFFECT_WATERCREATURE}, {"groundshaker", MAGIC_EFFECT_GROUNDSHAKER}, {"hearts", MAGIC_EFFECT_HEARTS}, {"fireattack", MAGIC_EFFECT_FIREATTACK}, {"energyarea", MAGIC_EFFECT_ENERGY_AREA}, {"smallclouds", MAGIC_EFFECT_SMALLCLOUDS}, {"holydamage", MAGIC_EFFECT_HOLYDAMAGE}, {"bigclouds", MAGIC_EFFECT_BIGCLOUDS}, {"icearea", MAGIC_EFFECT_ICEAREA}, {"icetornado", MAGIC_EFFECT_ICETORNADO}, {"iceattack", MAGIC_EFFECT_ICEATTACK}, {"stones", MAGIC_EFFECT_STONES}, {"smallplants", MAGIC_EFFECT_SMALLPLANTS}, {"carniphila", MAGIC_EFFECT_CARNIPHILA}, {"purpleenergy", MAGIC_EFFECT_PURPLEENERGY}, {"yellowenergy", MAGIC_EFFECT_YELLOWENERGY}, {"holyarea", MAGIC_EFFECT_HOLYAREA}, {"bigplants", MAGIC_EFFECT_BIGPLANTS}, {"cake", MAGIC_EFFECT_CAKE}, {"giantice", MAGIC_EFFECT_GIANTICE}, {"watersplash", MAGIC_EFFECT_WATERSPLASH}, {"plantattack", MAGIC_EFFECT_PLANTATTACK}, {"tutorialarrow", MAGIC_EFFECT_TUTORIALARROW}, {"tutorialsquare", MAGIC_EFFECT_TUTORIALSQUARE}, {"mirrorhorizontal", MAGIC_EFFECT_MIRRORHORIZONTAL}, {"mirrorvertical", MAGIC_EFFECT_MIRRORVERTICAL}, {"skullhorizontal", MAGIC_EFFECT_SKULLHORIZONTAL}, {"skullvertical", MAGIC_EFFECT_SKULLVERTICAL}, {"assassin", MAGIC_EFFECT_ASSASSIN}, {"stepshorizontal", MAGIC_EFFECT_STEPSHORIZONTAL}, {"bloodysteps", MAGIC_EFFECT_BLOODYSTEPS}, {"stepsvertical", MAGIC_EFFECT_STEPSVERTICAL}, {"yalaharighost", MAGIC_EFFECT_YALAHARIGHOST}, {"bats", MAGIC_EFFECT_BATS}, {"smoke", MAGIC_EFFECT_SMOKE}, {"efeito69", MAGIC_EFFECT_EFEITO69}, {"efeito70", MAGIC_EFFECT_EFEITO70}, {"efeito71", MAGIC_EFFECT_EFEITO71}, {"efeito72", MAGIC_EFFECT_EFEITO72}, {"efeito73", MAGIC_EFFECT_EFEITO73}, {"efeito74", MAGIC_EFFECT_EFEITO74}, {"efeito75", MAGIC_EFFECT_EFEITO75}, {"efeito76", MAGIC_EFFECT_EFEITO76}, {"efeito77", MAGIC_EFFECT_EFEITO77}, {"efeito78", MAGIC_EFFECT_EFEITO78}, {"efeito79", MAGIC_EFFECT_EFEITO79}, {"efeito80", MAGIC_EFFECT_EFEITO80}, {"efeito81", MAGIC_EFFECT_EFEITO81}, {"efeito82", MAGIC_EFFECT_EFEITO82}, {"efeito83", MAGIC_EFFECT_EFEITO83}, {"efeito84", MAGIC_EFFECT_EFEITO84}, {"efeito85", MAGIC_EFFECT_EFEITO85}, {"efeito86", MAGIC_EFFECT_EFEITO86}, {"efeito87", MAGIC_EFFECT_EFEITO87}, {"efeito88", MAGIC_EFFECT_EFEITO88}, {"efeito89", MAGIC_EFFECT_EFEITO89}, {"efeito90", MAGIC_EFFECT_EFEITO90} }; Não esqueça de configurar exatamente como em const.h. Por exemplo, se no arquivo anterior o efeito 71 está configurado como: MAGIC_EFFECT_EFEITO71 = 0x46, //71 Então, você terá que configurar o mesmo efeito com os mesmos caracteres do nome desse efeito em tools.cpp (no código, digo configurar os caracteres exatamente iguais aos do arquivo anterior, após a vírgula >): {"efeito71", MAGIC_EFFECT_EFEITO71}, Compile e adicione o executável do distro à seu servidor. Vamos a configuração no seu servidor. Vá até o diretório da pasta lib (data/lib) e abra o arquivo 000-constant.lua. Nele, procure por: CONST_ME_ E então configure, logo após o último efeito (no caso, 68 seria: CONST_ME_INSECTS = 68), todos os efeitos com os mesmos caracteres dos quais você adicionou na source em const.h e tools.cpp. Se você configurou por exemplo, até o efeito número 80 nos arquivos anteriores, então no script da lib ficaria dessa forma: CONST_ME_DRAWBLOOD = 0 CONST_ME_LOSEENERGY = 1 CONST_ME_POFF = 2 CONST_ME_BLOCKHIT = 3 CONST_ME_EXPLOSIONAREA = 4 CONST_ME_EXPLOSIONHIT = 5 CONST_ME_FIREAREA = 6 CONST_ME_YELLOW_RINGS = 7 CONST_ME_GREEN_RINGS = 8 CONST_ME_HITAREA = 9 CONST_ME_TELEPORT = 10 CONST_ME_ENERGYHIT = 11 CONST_ME_MAGIC_BLUE = 12 CONST_ME_MAGIC_RED = 13 CONST_ME_MAGIC_GREEN = 14 CONST_ME_HITBYFIRE = 15 CONST_ME_HITBYPOISON = 16 CONST_ME_MORTAREA = 17 CONST_ME_SOUND_GREEN = 18 CONST_ME_SOUND_RED = 19 CONST_ME_POISONAREA = 20 CONST_ME_SOUND_YELLOW = 21 CONST_ME_SOUND_PURPLE = 22 CONST_ME_SOUND_BLUE = 23 CONST_ME_SOUND_WHITE = 24 CONST_ME_BUBBLES = 25 CONST_ME_CRAPS = 26 CONST_ME_GIFT_WRAPS = 27 CONST_ME_FIREWORK_YELLOW = 28 CONST_ME_FIREWORK_RED = 29 CONST_ME_FIREWORK_BLUE = 30 CONST_ME_STUN = 31 CONST_ME_SLEEP = 32 CONST_ME_WATERCREATURE = 33 CONST_ME_GROUNDSHAKER = 34 CONST_ME_HEARTS = 35 CONST_ME_FIREATTACK = 36 CONST_ME_ENERGYAREA = 37 CONST_ME_SMALLCLOUDS = 38 CONST_ME_HOLYDAMAGE = 39 CONST_ME_BIGCLOUDS = 40 CONST_ME_ICEAREA = 41 CONST_ME_ICETORNADO = 42 CONST_ME_ICEATTACK = 43 CONST_ME_STONES = 44 CONST_ME_SMALLPLANTS = 45 CONST_ME_CARNIPHILA = 46 CONST_ME_PURPLEENERGY = 47 CONST_ME_YELLOWENERGY = 48 CONST_ME_HOLYAREA = 49 CONST_ME_BIGPLANTS = 50 CONST_ME_CAKE = 51 CONST_ME_GIANTICE = 52 CONST_ME_WATERSPLASH = 53 CONST_ME_PLANTATTACK = 54 CONST_ME_TUTORIALARROW = 55 CONST_ME_TUTORIALSQUARE = 56 CONST_ME_MIRRORHORIZONTAL = 57 CONST_ME_MIRRORVERTICAL = 58 CONST_ME_SKULLHORIZONTAL = 59 CONST_ME_SKULLVERTICAL = 60 CONST_ME_ASSASSIN = 61 CONST_ME_STEPSHORIZONTAL = 62 CONST_ME_BLOODYSTEPS = 63 CONST_ME_STEPSVERTICAL = 64 CONST_ME_YALAHARIGHOST = 65 CONST_ME_BATS = 66 CONST_ME_SMOKE = 67 CONST_ME_INSECTS = 68 CONST_ME_EFEITO69 = 69 CONST_ME_EFEITO70 = 70 CONST_ME_EFEITO71 = 71 CONST_ME_EFEITO72 = 72 CONST_ME_EFEITO73 = 73 CONST_ME_EFEITO74 = 74 CONST_ME_EFEITO75 = 75 CONST_ME_EFEITO76 = 76 CONST_ME_EFEITO77 = 77 CONST_ME_EFEITO78 = 78 CONST_ME_EFEITO79 = 79 CONST_ME_EFEITO80 = 80 CONST_ME_EFEITO81 = 81 CONST_ME_EFEITO82 = 82 CONST_ME_EFEITO83 = 83 CONST_ME_EFEITO84 = 84 CONST_ME_EFEITO85 = 85 CONST_ME_EFEITO86 = 86 CONST_ME_EFEITO87 = 87 CONST_ME_EFEITO88 = 88 CONST_ME_EFEITO89 = 89 CONST_ME_EFEITO90 = 90 CONST_ME_NONE = 255 CONST_ME_LAST = CONST_ME_EFEITO90 Pronto novos efeitos adicionados. Creditos: Bizzle Espero que o tutorial seja de utilidade. Att~~ Krono
-

Tutorial - Como adicionar icon system.
um tópico no fórum postou StyloMaldoso Tutoriais para Iniciantes
Olá xtibia e todo os usúarios, por meio desse topico resolvi criar um tutorial como ADICIONAR icon system ao servidor, sem desloga vamos lá? Servidor usado para adicionar icon system http://www.xtibia.com/forum/topic/201018-pxo-server-11-by-smix/ Bom.. como o server dele já vem istalado o systema de icon system fica até mais facil, vamos lá? logo apoís abaixa-lo o servidor vamo ao primeiro passo para adicionar icon. 1* irei usar como TESTE 3 IDS do item.otb 13590,13591 e 13592. Bom o ID 13590 sera usado como 'On' Icone On.(Icone Vivo). o ID 13591 sera usado como icone OFF/icone morto. e o ID 13592 sera usado como USÊ/Icone sendo usado. agora vamos lá nas modificações dos scripts? Action configurações. Agora vamos para a parte de LIB. Mais tome muito atenção aqui, porque tem que faze bem certinho se não bugara muitas coisas. Lib configurações. agora vamos as configurações no movements. Movements configurações. Agora vamos ao item.xml -
Olá galera do XTibia,parei com meu Projeto PokeAW,mais tenho alguns HTML que postarei ao decorrer do tempo aqui no TK. Estou trazendo pra vocês um PHP que pode ser bem útil em seu servidor,o player escolhe a forma de donate que ele queira apenas selecionando a opção Print do resultado https://imgur.com/a/1frHn OBS:Você ja deve ter as paginas dos donate pronta,esse aqui é só um "Atalho" e para deixar mais organizado no seu layout E além vem com texto's animados que pode ser removido caso não queira. Vamos lá! <center> <center> <table width="500" heigth="40" valign="middle" border="1"> <tbody> <tr> <td> <marquee direction="right" > Selecione a opção que queira Donatar</marquee> </td></tr></tbody></table></center> <center> <select onchange="location.href=this.value"> <option value="Site para onde sera direcionado">PicPay</option> <option value="Site para onde sera direcionado">PagSeguro</option> <option value="Site para onde sera direcionado">Mercado Pago</option> </select> <marquee direction=down <P align="center"><center> <p style="font-size:2em;">Donatando você ajuda o servidor a crescer e você também tem várias vantagens dentro do game.</p></marquee> <tr> Vamos para as explicações: Selecione a opção que queira Donatar Texto animado(Da esquerda para direita)em um "Bloco" que fica em cima das opção ~~~~~~~~ Site para onde sera direcionado Sera o site para onde ira direcionar apos ter selecionado a opção. ~~~~~~~~ PicPay PagSeguro Mercado Pago Sera os nomes da opção,no caso o donate. ~~~~~~~~ Donatando você ajuda o servidor a crescer e você também tem várias vantagens dentro do game. É a mensagem animada(De cima para baixo) onde irá aparecer no site logo embaixo das opção. OBS:Esses códigos na letras são em HTML,para deixa-los com acento(Tipo é,ã,ç)etc... Qualquer duvida não insista em perguntar.
- 2 respostas
-
- tutorial
- opção donate
-
(e 2 mais)
Tags:
-
Olá galera do XTibia,venho por meio desse tópico disponibilizar um HTML que consiste em montar uma tabela para diversas utilidades. Eu tenho alguns HTML feito por min,talvez eu disponibilize aki no tk. Então sem enrrolação vamos lá. A tabela pode ser montada de diversos jeito,eu montei para uma lista de pokemon Shiny(Print da tabela feita https://imgur.com/a/HL91L ) Para adiciona-lo em seu site vá em htdocs>system>pages: Agora crie um arquivo .PHP e cole isso dentro <table border="1"> <tr> <th>Pokemon</th> <th>Forma Shiny</th> <th>Quantidade de Shiny stone</th> </tr> <tr> <td>Venusaur</td> <td>Shiny Venusaur</td> <td>7</td> Explicação: Venusaur:Nome do pokemon Shiny Venusaur:Transformação para shiny 7:Quantidade de Shiny stone Você pode usar essa tabela para outras coisas,não só para tabela de pokemons shinys,é só altera-la da maneira que você quiser. <table border="1"> <tr> <th>Primeira Tag</th> <th>Segunda tag</th> <th>Terceira tag</th> </tr> <tr> <td>Sequencia da primeira tag</td> <td>Sequencia da terceira tag</td> <td>Sequencia da terceira tag</td> Caso queira remover uma coluna Apague <th>Terceira tag</th> <td>Sequencia da terceira tag</td> Caso queira adicionar uma outra coluna <th>Quarta tag</th> <td>Sequencia da terceira tag</td> E assim por diante...
-

[Tutorial] A arte do pontinho - 2.01 Perspectiva
um tópico no fórum postou Insaend Tutoriais de Spriting
Bom, dia/tarde/noite. Primeiro peço desculpa pela demora deste tutorial como alguns já sabem eu tenho uma vida bem agitada, mas sempre que der eu passo para auxiliar e fazer uns tutoriais que me propus a fazer. Perspectiva (Modo de Visualizar) em Sprite de perspectiva 45º A arte do pontinho - 2.01 Perspectiva Bem-vindo senhores aspirantes a Spriter, hoje o estudo de hoje trataremos da perspectiva. Essa parte nos traz a inclinação que temos para nossos desenhos no mundo do Spriting temos vários modos e modelos para todas essas partes e vários tipos de games diferentes que são feitos com Pixel Arte; Resumo: A forma que você vê ou usa o gráfico relativo a vista do Usuario (jogador). As que vou representar são as mais conhecidas com seus nomes mais usuais porem dentre todas essa temos outros nomes mais difusos para cada. Com isso a perspectiva na mais e do que o ponto de visão entre os pontos 1, 2 e 3 sendo eles (X, Y e Z); Isométrica: Onde nosso eixo Y na imagem deve está inclinado a 30º graus para frente para que possamos considerá-lo uma visão Isométrica e como este não pode ser feito somente com 2 pontos de fuga este tipo de gráfico faz uso de 3 pontos de fuga. Sendo x, y e z. Imagem de game fazem parte do Jogo Luminous Arc para DS. Esta forma de isometria e a mais usada para jogos de RPG táticos tendo em vista que os gráficos podem ser facilmente construídos e encaixados ou mesmo os personagens sendo encaixados e sobre pontos uns nos outros sendo representados por profundidade e altitude. Tendo ainda o eixo Y inclinado a 45º graus da horizontal. Poucos games fazem uso desta perspectiva porem trago o com imagens a baixo (GBA); Top Down: que também podemos chamar de ¾, está para vários programas de Criação de jogos de RPG tais como RPG Maker (... extensões ...), e o tipo de gráfico ideal. Sendo o mais simples de ser representado na hora de fazê-lo aparecer para o jogador e o mais usado, para melhor entendermos o Eixo Y e Z se fundem para o Norte sobre o eixo X. Esta perspectiva pode ser a majoritária em quesito de uso para Games de RPG e até mesmo outros... segue a baixo creio que o mais famoso em todo o mundo; Sempre tendo em mente que nesta mesma perspectiva podemos ter outros resultados para o fundo com o ponto de fuga para paredes estilo Zelda e muitos outros... que não vou mostrar nem citar aqui. Agora que mostrei alguns dos possíveis trabalhos em perspectiva podemos ir para nosso ponto principal a nossa Perspectiva 45º derivada da Isometria junto com a ¾. O item da perspectiva 45 que usamos em nossos projetos pode ser interpretado como um item que sobre o eixo X se inclina para a Esquerda com o eixo Z em 135º graus. Todos os items (lados) tem a mesma proporção para termos de espaçamento, porem sobre o que terá dentro não temos este item como fixo e obrigatório... Exemplos podem ser dados como criaturas com corpo irregulares. Nossa perspectiva para criaturas e items com profundidade exemplo baús e ou até mesmo o já usado no tutorial anterior (Parcel). Também a transparecer essa igualdade, porem já na criatura (monstros/corpo) ele não nos mostra essa simetria. Vídeo com gráficos em Perspectiva 45 todos os gráficos são de minha autoria neste vídeo. No vídeo podemos ver como fazer uso dessa área interna... caso queira saber estará logo no fim do vídeo. att... A arte do pontinho - Sumario A arte do Pontinho - Textura 1.05 A arte do Pontinho – Outline 2.02 (em Construção) -
Movements, são scripts que são executados após um Player * Passar por cima, Sair de cima, Equipar item, Desequipar item, Adicionar item, Remover item* Para isso existe algumas funções : function onEquip(cid, item, slot) -- Ao equiparfunction onDeEquip(cid, item, slot) -- Ao desequiparfunction onStepOut(cid, item, pos) -- Ao sair de cimafunction onStepIn(cid, item, pos) -- Ao pisar em cimafunction onAddItem(moveitem, tileitem, pos) -- Ao adicionar itemfunction onRemoveItem(moveitem, tileitem, pos) -- Ao remover item Exemplo de script com função : onEquip e onDeEquip ... Exemplo de script com função: onStepIn e onStepOut ... Para cria um novo script em movements, vá em data / movements / scripts , e crie um novo arquivo.lua depois é so colocar a tag em data / movements.xml . algumas funções get , set , do .. get : set : do :